
콘텐츠
- 01. Mailchimp 2015 미니 사이트
- 02. 안톤 & 아이린
- 03. Créations Namale
- 04. 칸 티나 데이 콜리 리 파니
- 05. Bastille : Spotify의 Eye of the Stormers
- 07. 직장에서 많은 시간 낭비
- 08. 엘 버로
- 09. 다 방향 E- 전략
- 10. 올린 D
우리 모두 알다시피 웹 사이트 디자인은 사물을 예쁘게 만드는 것이 아닙니다. 유용성에 관한 것입니다. 기능에 관한 것입니다. 사용자에게 필요한 정보를 빠르고 쉽게 제공하는 것입니다. 권리?
물론 이죠. 하지만 귀하의 사이트가 이미 모든 작업을 수행하는 한 미적으로도 만족스럽게 만드는 데 아무런 해가 없습니까?
여기에서는 군중에서 눈에 띄고 브랜드 가치에 부합하며 사용자를 시각적으로 유인하기 위해 색상을 잘 사용하는 10 개의 웹 사이트를 소개합니다. 잘하는 다른 사람을 본 적이 있다면 아래 댓글에 URL을 공유하십시오!
01. Mailchimp 2015 미니 사이트

이메일 뉴스 레터 브랜드 Mailchimp는 항상 디자인 스펙트럼의 가장 앞선 끝에 있었고 2015 년의 해를 요약 한이 미니 사이트는 그 전통에 딱 들어 맞습니다. 이 사이트는 Spotify가 대중화 한 이중 톤 컬러 워시 트렌드를 활용하고 연중 이벤트를 스크롤 할 때 음영에서 음영으로 전환하여 확장합니다. 이 효과는 간단하지만 매우 인상적이며 그렇지 않으면 눈에 띄지 않는 이미지에 완전히 새로운 관점을 제공합니다. (디자인의 이중 톤 트렌드에 대한 자세한 내용은 여기에서 확인할 수 있습니다.)
02. 안톤 & 아이린

Anton & Irene은 브루클린에있는 자신의 스튜디오에서 실무 디자이너가되기 위해 노력한 전 맨해튼 대행사 이사 Irene입니다. 그들이 스스로 디자인하고 Oleg Chulakov Studio에서 개발 한이 사이트는 대담한 타이포그래피와 대담한 색상을 사용하여 자신감을 불러 일으 킵니다. 선택한 팔레트는 압도적이지 않고 생생한 색상과 타협하지 않는 독창적 인 조합을 특징으로하는 아름답고 정밀합니다.
03. Créations Namale

사람들을 끌어 들이기 위해 색 구성표를 장식 할 필요는 없습니다. 수공예 보석 회사 인 Créations Namale의이 사이트는 옅고 차분한 색조를 사용하여 고급 브랜드에 완벽하게 어울리는 차분하고 우아함을 불러 일으 킵니다. 캐나다 스튜디오 Phoenix가 만들었습니다.
- 대행사 웹 사이트에서 이미지를 잘 활용하는 10 가지
04. 칸 티나 데이 콜리 리 파니

이탈리안 와이너리 Cantina dei Colli Ripani를위한 시각적으로 창의적인이 웹 사이트는 애니메이션 색상의 스플래시로 생생한 제품 샷을 제공합니다. 브랜드와 잠재 고객과 완벽하게 일치하는 사이트 전체에 대한 현대적이고 예술적인 모습이 있으며, 단색 배경 요소는 밝고 펀치감있는 얼룩을위한 완벽한 포일입니다. 이 사이트는 Andrea Castelletti와 Camilla Gatti의 아트 디렉션과 함께 Milanese 스튜디오 Moze가 디자인했습니다.
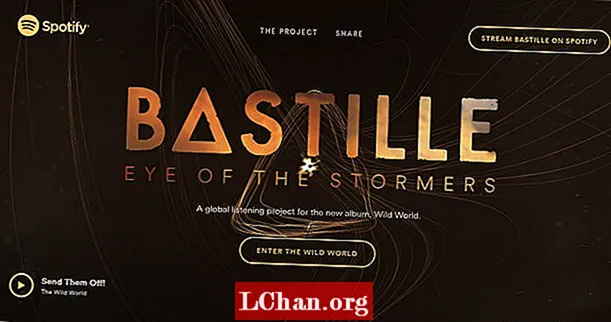
05. Bastille : Spotify의 Eye of the Stormers

'Eye of the Stormers'는 인디 팝 밴드 Bastille의 최신 앨범 인 Wild World의 컴패니언 작품입니다. Spotify 및 Active Theory와 공동으로 제작 된이 제품은 도시에서 Spotify에서 Bastille의 음악을 더 많이 스트리밍할수록 화면에 폭풍이 더 많이 발생하는 멀티미디어 환경을 제공합니다. 아름다운 금색과 은색 구성표는 모든 것을 멋지게 결합하고 정교한 음악에 적합한 청취 경험임을 즉시 전달합니다.
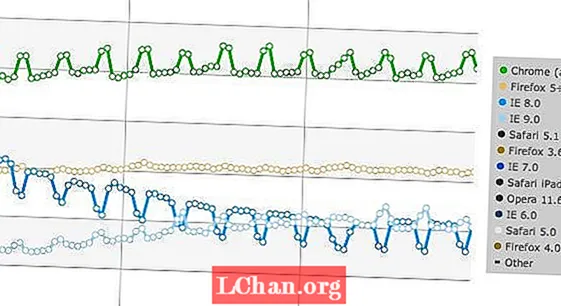
07. 직장에서 많은 시간 낭비

인포 그래픽을 만드는 것만으로도 사람들의 관심을 끌기에 충분했던 시대는 지났습니다. 따라서 소프트웨어 회사 Atlassian의 인터랙티브 인포 그래픽 사이트는 이전에 어떤 사이트도 볼 수 없었던 것과 같은 색상으로 표시됩니다. 대담하고 채도가 높은 색상을 방향 감각을 잃기 직전의 매력적인 방식으로 오버레이하고 차분한 미색 배경으로 광기를 멋지게 균형을 잡습니다. 사이트는 Hyperakt에서 만들었습니다.
08. 엘 버로

사이트의 관심을 끄는 한 가지 방법은 사람들이 예상하지 못한 색상을 사용하는 것입니다. 핫 핑크는 전통적으로 멕시코 음식과 관련이있는 그늘이 아니지만 Olso 간이 식당 El Burro의 웹 사이트는 자체적으로 만든이 깔끔한 한 페이지 사이트에서 큰 효과를 내기 위해이를 사용합니다. 스크롤 할 때 배경색이 점차 바뀌면서 전체적인 효과는 재미 있고 젊음의 활력 중 하나입니다.
09. 다 방향 E- 전략

이탈리아 커뮤니케이션 및 마케팅 대행사 인 Multiways를위한이 사이트는 생생한 색상이 드물게 사용되지만 여전히 관심을 끌 수 있음을 보여줍니다. 검은 색과 흰색 배경에 분홍색, 파란색, 노란색의 친근한 스플래시를 설정하는 것은 대작이며, 정말 극적인 방식으로 돋보이게합니다.
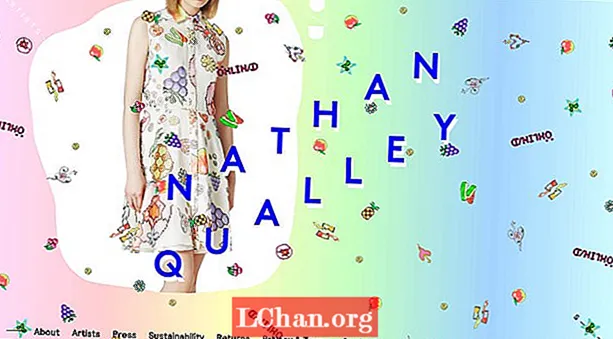
10. 올린 D

윤리적 뉴욕에 기반을 둔 의류 브랜드 Ohlin-D는 정기적으로 아티스트와 팀을 이루어 새로운 디자인을 만듭니다. 따라서 웹 사이트 페이지는 각각의 디자인과 일치하도록 예술적으로 연출되는 것이 적절합니다. 완벽하게 혼합 된 배경색은 각 제품 이미지의 색상을 차분하고 안심시키는 방식으로 끌어 내면서 동시에 낙관적이고 매력적입니다.