
콘텐츠
- F12 개발자 도구 활성화
- 여러 브라우저에서 테스트
- 사용자 에이전트 문자열 체인저
- 사용자 지정 UA 문자열 추가
- 문서 모드
- HTML 및 CSS 검사 및 편집
- 자바 스크립트 및 프로파일 링
- 콘솔에 로그인하면 더 이상 alert ()가 없습니다.
- 그래서 당신은 성능이 당신의 것이라고 말합니까?
- 네트워크 탭
Internet Explorer 9와 함께 제공되는 개발자 도구 (F12 devtools)는 호환성, 네트워크, 스크립트 프로파일 링 및 성능 문제를 해결하는 데 강력한 도구입니다. 디버깅 코드; HTML 및 CSS 관리; 즉석 편집 및 마크 업 유효성 검사; 마지막으로 HTML, CSS 및 JavaScript를 검사합니다.개인적으로 F12 devtools는 일부 사이트에서 canvas>, video>, SVG 등과 같은 새로운 HTML5 기능을 구현하는 방법을 이해하는 데 이미 많은 도움이되었습니다.
개발자 도구는 Internet Explorer 7 이후로 어떤 형태로든 존재했지만 IE9를 사용하면 몇 가지 실질적인 장점을 얻을 수 있습니다. 여기에는 서버로 전송되는 내용, 요청 헤더, 응답 본문, 응답 코드, 쿠키 검사, MIME 유형, Ajax 및 Activex 호출, 호출 개시 자에 대한 정보 등을 볼 수있는 네트워크 탭과 같은 항목이 포함됩니다. 다른 새로운 추가 사항은 콘솔 탭과 사용자 에이전트 문자열 체인저입니다.
F12 개발자 도구 활성화
예상 할 수 있듯이 F12를 누르는 것만 큼 간단합니다. 이제 시작하기 쉽습니다. 도구 버튼을 사용한 다음 'F12 개발자 도구'를 선택할 수도 있습니다. 하단으로 최소화하고 창을 띄우고 Windows 7 키를 사용하여 IE9 및 개발자 도구 창을 나란히 정렬 할 수 있습니다 (Windows 키 + 왼쪽 / 오른쪽 화살표).

여러 브라우저에서 테스트
때때로 우리는 제대로 렌더링되지 않는 사이트를 발견합니다. 때로는 IE9 표준 모드에 최적화되지 않은 사이트이지만 때로는 단순히 모든 브라우저에서 잘못 렌더링되는 사이트입니다. 다음은 F12 개발자 도구가 여러 IE 버전에서 렌더링을 테스트하고 서버에 대한 다른 브라우저 역할을하는 데 도움이되는 방법에 대한 몇 가지 팁입니다.
사용자 에이전트 문자열 체인저
호환성과 관련된 것으로 의심되는 사이트 문제를 발견하면 UA 문자열 체인저가 나를 구해줍니다. 제가 말할 수있는 devtools에서 제가 가장 좋아하는 기능 중 하나입니다. UA 문자열 또는 브라우저 모드는 웹 서버로 전송되는 UA 문자열에 영향을줍니다. 따라서 IE9는 다른 브라우저로 작동하고 서버에서 다른 HTML 및 CSS 코드 집합을받을 수 있습니다.
메뉴에서 브라우저 모드를 선택하거나 도구> 사용자 에이전트 문자열 변경으로 이동하여 액세스 할 수 있습니다.
IE9에서 이상한 동작을하는 사이트 중 하나는 www.laredoute.be입니다. 장바구니에 항목을 추가하면 서버에서 500 오류 페이지가 반환됩니다. 이것은 단지 렌더링이 아닙니다. 여기서 뭔가 정말 잘못되었습니다!

따라서 UA 스트링 체인저로 조사 할 시간입니다. 예를 들어 IE7을 사용하는 것처럼 서버에서 콘텐츠를 강제로 보낼 수 있습니다.

또는 Mozilla Firefox (또는 Google Chrome)를 사용했던 것과 동일한 페이지를 확인할 수 있습니다.

물론 렌더링이 문제를 일으키는 것은 아니지만 실제로는 실패한 일종의 IE 특정 브라우저 테스트입니다. Firefox UA 문자열로 설정된 페이지를 다시로드했으며 이제 장바구니에 항목을 추가하는 것이 더 이상 문제가되지 않습니다!

힌트 : 콘솔 탭을 확인하여 IE9에서 문제의 원인을 찾으십시오.
브라우저 감지 코드가 종종 범인임을 알 수 있습니다. UA 문자열 체인저를 사용하면 해결책을 찾아 내고 찾을 수 있습니다.
사용자 지정 UA 문자열 추가
내 목록에 "WP7 Emulator"UA 문자열이 있다는 것을 눈치 채 셨을 것입니다. 이것은 Windows Phone 7 브라우저에서 렌더링되는 방법에 대해 일부 사이트를 테스트하기 위해 추가 한 사용자 지정 UA 문자열입니다.
고유 한 UA 문자열을 추가하려면 도구> 사용자 에이전트 문자열 변경> 사용자 지정으로 이동합니다.

문서 모드
IE9가 HTML, CSS, DOM 및 JavaScript에 대한 최신 동작을 사용해야하는지 여부를 제어하는 문서 모드를 변경할 수도 있습니다.
video> 태그를 사용하는 사이트의 예를 들어 보겠습니다. 사용자가 IE8을 사용하면 어떻게됩니까? 문서 모드를 사용하면 쉽게 테스트 할 수 있습니다. (직접 테스트하고 www.dailymotion.com/html5로 이동하십시오.)
다음은 video> 태그를 활용하여 표준 모드에서 동영상을 보여주는 페이지입니다.

IE8 문서 모드를 선택하면 브라우저가 IE8 동작을 사용하게됩니다. IE8은 video> 태그를 지원하지 않으므로 대체 텍스트를 렌더링합니다. 이 렌더링 모드에서 doctype 지시문이 어떻게 자동으로 주석 처리되었는지 확인하십시오.

문서 모드는 메타를 통해 IE7 또는 IE8 모드로 적용 할 수도 있습니다. http-equiv "X-UA-Compatible"속성.
UXA 호환성 태그에 대한 자세한 내용은 msdn.microsoft.com/en-us/library/cc288325(v=vs.85).aspx에서 확인할 수 있습니다.
HTML 및 CSS 검사 및 편집
HTML 탭은 문서의 HTML을 검사하고, 요소를 검색하고, 적용된 CSS 규칙을 확인하고, 파일을 로컬로 편집 및 저장하는 기능을 제공합니다.
HTML 요소 선택은 선택 아이콘 (또는 Ctrl + B)을 사용하거나 검색 상자를 사용하여 수행됩니다.

왼쪽에 목록을 만드는 ul>을 선택했습니다. DOM 트리에서 요소가 선택되고 현재 요소에 적용된 CSS 스타일 규칙이 오른쪽에 표시됩니다. 여기서 CSS 규칙을 직접 편집하고 확인란을 선택 / 선택 취소하여 규칙을 활성화 또는 비활성화 할 수 있습니다.
추적 스타일 CSS 캐스 케이 딩을 고려하여 현재 개체에 적용된 CSS 규칙의 알파벳순 목록을 표시합니다. 이는 예를 들어 일련의 규칙으로 인해 특정 규칙이 실행되지 않는 이유를 식별하는 데 매우 유용합니다.

그만큼 레이아웃 도구 모든 요소의 패딩, 여백, 오프셋과 관련된 모든 설정을 볼 때 매우 유용합니다. 덕분에 테두리와 여백에 도움이되는 디버그 모드에서 더 이상 테두리 픽셀이 설정되지 않았습니다!
그만큼 속성 도구는 선택한 요소의 속성을 직접 추가하거나 편집하는 데 유용합니다.

마지막으로 CSS 탭 모든 인라인 및 연결된 스타일 시트의 모든 CSS 규칙을 볼 수 있습니다. 여기에서 스타일을 검색, 편집, 활성화 / 비활성화하고 로컬 파일에 다시 저장할 수도 있습니다.

자바 스크립트 및 프로파일 링
JavaScript 탭을 사용하면 현재 페이지에서로드 한 모든 스크립트에 액세스 할 수 있습니다. 직접 스크립트 입력, 감시, 지역, 호출 스택 및 중단 점을위한 콘솔과 같은 도구가 제공됩니다. disneydigitalbooks.go.com/tron/을 예로 들어 보겠습니다.
드롭 다운에서 선택하여 원하는 스크립트를 봅니다.

팁: 매우 유용한 작은 도구 인 Format JavaScript를 선택하여 축소 된 스크립트를 다시 읽을 수 있도록합니다.

원하는 코드 줄을 마우스 오른쪽 버튼으로 클릭하여 중단 점을 추가 할 수 있습니다. Visual Studio 또는 다른 IDE에서 사용할 수있는 것처럼 코드를 실행, 중단, 한 단계 씩 실행, 한 단계 씩 실행 및 실행 해제 할 수있는 컨텍스트 도구 모음을 사용하여 실행 및 디버그합니다. 키보드 단축키도 동일합니다.

팁: 특정 조건이 참 (조건부 중단 점) 일 때만 히트에 중단 점을 추가 할 수도 있습니다. 중단 점을 마우스 오른쪽 버튼으로 클릭하고 조건을 선택합니다. 표현식을 입력하십시오. true로 평가되면 중단 점이 적중됩니다.

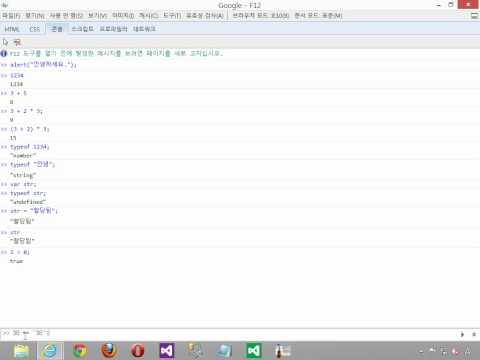
콘솔에 로그인하면 더 이상 alert ()가 없습니다.
스크립트를 디버깅하는 데 alert ()를 사용한 적이없는 사람은 누구입니까? 아무도 보지 않았을 때 몇 번 사용했음을 인정합니다. 오늘날 로깅 API는 코드에서 메시지를 캡처하기 위해 제공됩니다. Tron 웹 사이트가 콘솔에 여러 메시지를 기록하는 방법을 확인하세요.

그래서 당신은 성능이 당신의 것이라고 말합니까?
스크립트 섹션에서 놓쳐서는 안될 또 다른 기능은 성능 문제를 신속하게 식별하고 수정하는 데 도움이되는 프로파일 링 도구입니다. 세션을 기록하려면 프로파일 링 시작을 클릭합니다. 기록 후 프로필 보고서는 함수 또는 호출 트리에서 볼 수 있습니다. 개인적으로 저는 호출에 대한 계층 적보기를 제공하고 더 자세히 드릴 다운 할 수있는 호출 트리를 선호합니다.

호출 트리에서 드릴 다운 할 때로드 된 함수를 두 번 클릭하면 원본 파일의 올바른 코드 줄로 바로 이동할 수 있습니다. 순수한 선함.
네트워크 탭
마지막으로 새로운 네트워크 탭을 사용하여 네트워크 트래픽을 검사 할 수 있습니다. Ajax 호출을 포함하여 특정 페이지에 대한 네트워크 트래픽을 캡처하려면 캡처 시작 단추를 누르십시오. 기본적으로 네트워크 캡처는 추가 리소스 소비를 방지하기 위해 해제로 설정됩니다.
요약보기는 JavaScript에서 호출을 포함하여 페이지에서 작성한 모든 요청을 제공합니다.

세부보기로 이동하려면 요청을 두 번 클릭하십시오. 여기에서 요청 헤더 및 본문, 응답 헤더 및 본문 (이 경우 jQuery 스크립트), 요청에 대한 쿠키, 개시 자 및 타이밍을 분석 할 수 있습니다.

개시자는 특별한 언급이 필요합니다. 요청이 시작된 코드 라인에 대한 직접 링크뿐만 아니라 더 자세한 정보를 제공합니다.

이것으로 F12 devtools의 장점을 엿볼 수 있습니다. 도구를 직접 사용 해보고 더 많은 숨겨진 기능을 발견하십시오!
자원:
MSDN에서 개발자 도구에 대해 자세히 알아볼 수 있습니다 : msdn.microsoft.com/en-us/library/dd565626(VS.85).aspx.