콘텐츠
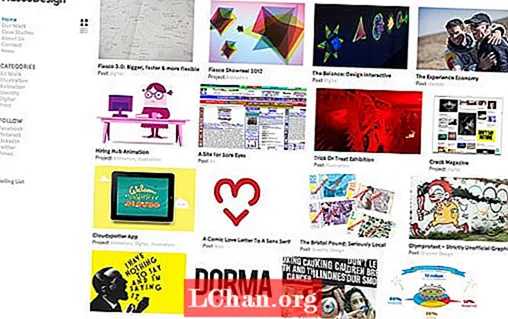
Fiasco Design은 Bristol에 기반을 둔 크리에이티브 에이전시로 애니메이션, 일러스트레이션, 브랜딩, 웹 디자인, 아트 디렉션 등의 작업으로 상을 받았습니다. 24 시간 내내 작업하고 일련의 온라인 비밀 힌트를 통해 Fiasco는 마침내 새로운 웹 사이트를 공개했습니다.

최근 수상 경력이있는 Crack Magazine 및 Nightmare High의 모바일 반응 형 사이트 디자인에서 새로 워진 팀은 자신에게 동일한 대우를 제공하고 모바일 지원 사이트를 만들기로 결정했습니다. 모바일 트래픽이 데스크톱 방문의 트래픽을 계속 증가함에 따라이 사이트에는 '친구에게 이메일 보내기'및 통합 댓글 시스템과 같은 중요한 기능이 포함되었습니다.
정체성의 변화
Fiasco의 팀은 지난 1 년 동안 더욱 세련되고 성숙하며 자신감이 생겼으며 이러한 정체성 변화는이를 반영합니다. 회사가 현재 생산하는 작업 유형은 성장하는 성숙도를 반영하여 브랜드 변화를위한 완벽한시기입니다.

사회적 통합
공동 창립자이자 MD 인 Ben Steers는 출시에 대해 다음과 같이 말했습니다.“우리는 기존 브랜드가 우리가하고있는 작업과 우리가 일하는 고객과 일치하지 않는다는 것을 강하게 느꼈습니다. 우리 웹 사이트는 사회적 통합 및 모바일 호환성과 같은 주요 측면이 무시되는 경직되고 날짜가 있습니다.
"그렇게 자주 우리는 고객에게 모바일의 중요성에 대해 설교하고 사용자에게 배려했지만 우리는 이와 같은 영역에 빠지고있었습니다."

자체 시작 프로젝트
Ben은 계속해서“우리는 우리가 생산 한 제품과이를 완료 할 수있는 기간에 정말 만족합니다. 기한이 길어지고 목표 포스트가 지속적으로 이동함에 따라 자체적으로 시작하는 프로젝트를 마무리하기가 가장 어렵습니다. .
"하지만 처음부터 명확한 기준 목록과 함께 일련의 목표를 설정함으로써 신속하고 정보에 입각 한 결정을 내리고 프로세스를 순조롭게 유지하는 데 도움이되었습니다."
이렇게? 읽어보세요!
- 웹 디자인 교육 : 상위 20 개 온라인 도구
- 30 가지 웹 디자인 비밀이 당신의 기술을 향상시킵니다!
- 웹 디자이너가 인쇄 디자인에서 배울 수있는 20 가지
Fiasco의 새로운 모습에 대해 어떻게 생각하십니까? 아래 의견란에 알려주십시오!