
콘텐츠
- 01. 대본 읽기
- 02. 예선 제작
- 03. 참고 자료 모으기
- 04. 캐릭터 차단
- 05. 밑그림에 디테일 추가
- 06. 선화 개발
- 07. 오류 식별
- 08. 선에 가중치 추가
- 09. 장면에 세부 사항 추가
- 10. 수정
- 11. 사소한 요소에주의
- 12. 해부학을 자연스럽게 보이게 만들기
- 13. 텍스처 요소 가져 오기
- 14. 최종 개선

이 튜토리얼은 만화 페이지를 만드는 방법을 보여줍니다. 여기서는 Clip Studio Paint를 사용하고 있지만 다양한 디지털 아트 소프트웨어에 적용 할 수있는 조언이 많이 있습니다. 만화책 작업에서 가장 좋아하는 부분은 내 마음 속의 대본을 생각하고 가능한 대체 버전을 고려하는 것입니다.
이 예제는 테크노 정글 행성에서 모험을 즐기는 잭 선장과 존을 따르는 Torchwood 책의 오래된 프로젝트에서 비롯되었습니다. 다양한 장면, 강력한 캐릭터 디자인 및 좋은 질감 렌더링을 보여주는 강력한 액션 페이지입니다 (더 많은 영감을 얻으려면 최고의 웹 만화 모음을 살펴보세요).
더 읽기 : Wacom Intuos Pro 리뷰
초기 미리보기 이미지 디자인, 참조 사용, 페이지 구축 기술을 포함하여 만화 페이지를 만드는 방법을 배웁니다. 아래의 타임 랩스에서 제작 과정에 대한 개요를 보거나 단계별 가이드를 읽어보세요.
모든 페이지는 항상 도전적이고 힘든 작업이지만 철저히 보람이 있으므로 항상 자신을 밀어 붙이고 무엇보다 재미있게 즐기십시오.
맞춤형 브러시 세트 다운로드 이 튜토리얼을 위해
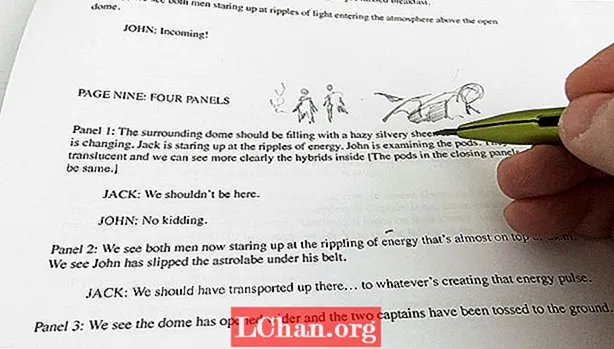
01. 대본 읽기

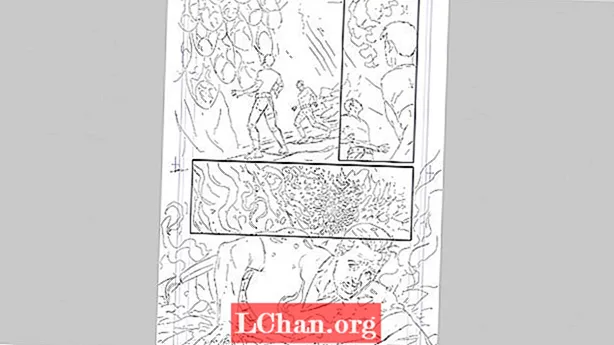
무서운 흰색 페이지의 공황 발작이 가라 앉으면 대본을 읽을 차례입니다. 각 패널의 텍스트에서 눈에 띄는 순간을 식별하고 스토리를 효과적으로 진행할 수있는 역동적이고 명확한 스토리 텔링 이벤트를 찾습니다. 읽으면서 미리보기 이미지를 만들고 필요할 수있는 참조를 적어 두는 것이 좋습니다.
02. 예선 제작

이 단계에서는 당신이 내려 놓은 것을 소중히 여기지 않는 것이 중요합니다. 해부 및 렌더링을 무시하고 매우 빠르게 예비를 대략적으로 다듬은 다음, 말풍선이 배치 될 위치를 염두에두고 작업합니다.
03. 참고 자료 모으기

대본에는 많은 초목이 필요하므로 덩굴, 정글, 버섯 및 균류를 연구하기 시작합니다. 나는 일반적으로이 초기 단계에서 몇 가지 참고 자료를 작성하여 페이지 내에서 환경을 맞추고 느끼게하는 방법을 이해합니다.
04. 캐릭터 차단

예선이 승인되고 일부 스토리 텔링 요소가 개선되었으므로 이제 개념이 낮은 도면에서 시작할 때입니다. 프레임 도구로 패널 테두리를 그린 다음 기본 기본 어두운 연필 브러시를 사용하여 그림을 실루엣으로 차단합니다. 이것은 나에게 작업 할 문자의 정확한 질량을 제공합니다.
05. 밑그림에 디테일 추가

그림 배치가 만족 스러우면 새 레이어를 만들고 실루엣을 두드려 중심선과 해부학 적 구조를 수정합니다. 다시 기본 Darker Pencil 브러시를 사용하고 있습니다. 모든 요소를 다듬은 후에 정제를 시작할 수 있습니다.
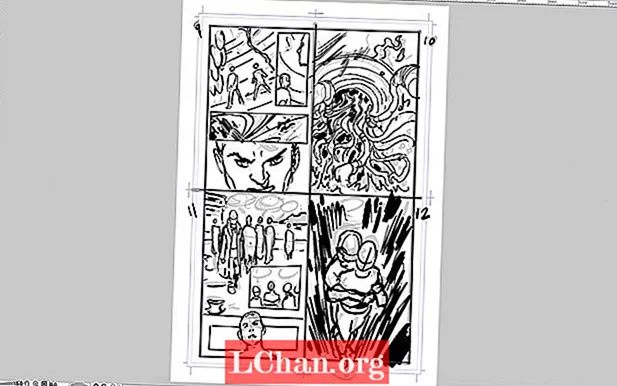
06. 선화 개발

페이지에서 요소의 비율과 배치가 만족 스러우면 새 레이어를 만들고 적절한 그림을 작업 할 차례입니다. 사용자 정의 잉크 연필 선 브러시를 사용하여 시작하고 결국 작업하고 싶은 선 작업을 내려 놓습니다. 이 단계에서는 가볍게 작업하는 것이 중요하지만 가능한 한 기본 렌더링 및 조명을 포함합니다.
07. 오류 식별

선화를 마무리 한 후에는 페이지 위로 눈을 돌려 수정이 필요한 요소를 찾습니다. 페이지를 넘겨서 어떤 실수가 튀어 나왔는지 확인한 다음 수정하기 전에 몇 가지 메모를하는 것이 좋습니다. 이 단계에서도 돌에 설정된 것은 없다는 것을 기억하십시오.
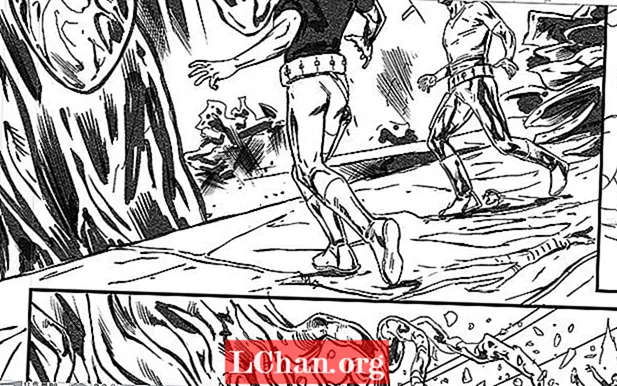
08. 선에 가중치 추가

다음 단계는 내 사용자 정의 잉크 연필 브러시를 사용하여 선 두께를 늘리고 그림에 흐름을 도입하는 것입니다 (정말 더 나은 이름을 찾아야합니다!). 선은 캐릭터의 광원과 무게를 정의해야하므로 선 작업이 평평하고 캐릭터가 없어 보이지 않도록주의하십시오.
09. 장면에 세부 사항 추가

여전히 잉크 연필 브러시를 사용하여 (알아요, 알고 있습니다) 디테일 요소에 선택적 선 두께와 그림자를 추가하기 시작합니다. 지나치게 렌더링하는 것보다 선을 암시하는 것을 목표로하고 페이지를 너무 자세하게 채우지 마십시오. 무언가의 부재는 포함만큼 효과적 일 수 있음을 기억하십시오.
10. 수정

페이지를 훑어 본 후 나는 존 선장의 머리가 마음에 들지 않는다고 생각합니다. 새 레이어에 대체를 스케치 한 다음 표현을 다듬습니다. 이 단계에서는 참조가 유용 할 수 있으므로 거울을 사용하거나 휴대 전화로 사진을 찍어 원하는 모습을 포착하세요.
11. 사소한 요소에주의

09 단계의 파편 요소와 마찬가지로 페이지의 작은 숫자를 지나치게 렌더링하지 않도록주의합니다. 특히 장면이 배경으로 물러나면서 선 가중치를 봅니다. 실루엣과 강한 그림자를 사용하면 작은 캐릭터도 정의 할 수 있습니다. 그러나 이것은 약간의 균형 잡힌 행동입니다. 작은 캐릭터가 너무 미묘하게 그려지면 배경 요소 사이에서 길을 잃을 수 있습니다.
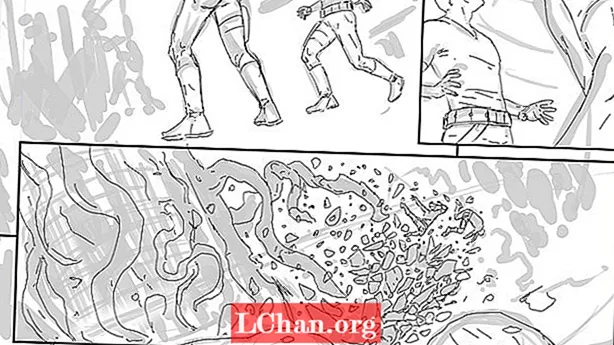
12. 해부학을 자연스럽게 보이게 만들기

또한 John 선장의 다리가 마음에 들지 않습니다. 초기 레이아웃에서 약간 이상하게 보였기 때문에보다 균형 잡힌 자세로 재현했습니다. 항상 캐릭터가 뻣뻣한 것보다 역동적이고 자연스럽게 보이도록하는 것을 목표로합니다. 또한 배경의 관점에 더 잘 맞도록 작은 캐릭터의 자세를 변경합니다.
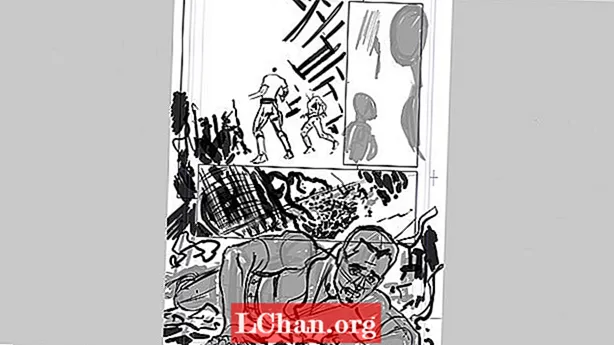
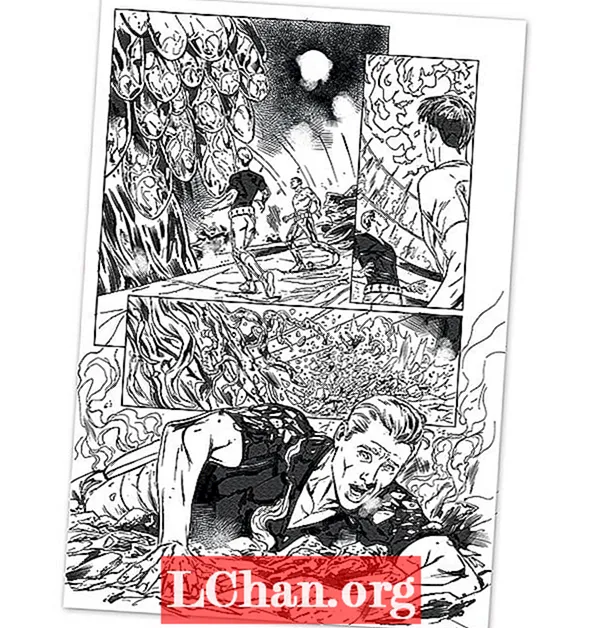
13. 텍스처 요소 가져 오기

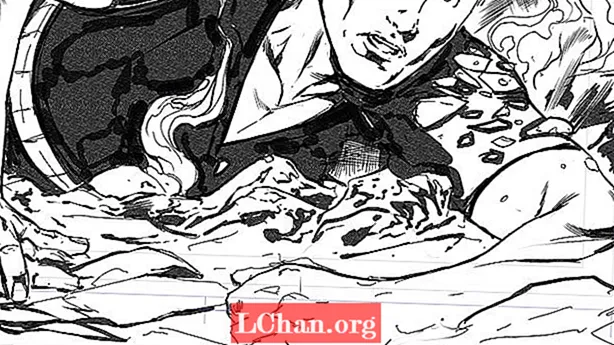
Clip Studio Paint의 강력한 질감과 크로스 해칭 브러시를 사용하여 연기 및 공기 파편 요소를 추가하여 페이지의 밀도를 높입니다. 또한 프리 핸드 크로스 해칭을 추가하여보다 유기적이고 전통적인 느낌을 장면에 도입합니다. 마지막으로 배경에 초목 세부 사항을 더 소개하고 패널 1에 몇 가지 광원을 가져옵니다.
14. 최종 개선

페이지가 거의 완성 된 상태에서 하단 패널에있는 Captain John의 얼굴을 다듬고 배경에 더 많은 프리 핸드 크로스 해칭을 추가합니다. 그런 다음 오른쪽 상단 패널로 이동하여 에너지 파동을 그립니다. 페이지가 마음에 들면 500dpi에서 그레이 스케일 TIF로 출력 한 다음 다시 의자에 앉습니다. 휴!
이 기사는 원래 149 호에 게재되었습니다. ImagineFX, 디지털 아티스트를위한 세계 최고의 잡지입니다. 여기에서 구독.


