
콘텐츠
- 01. 사이트 색 구성표에 이미지 일치
- 02. 그리드의 마지막 행에서 균등하게 공간 공유
- 03. 박스 섀도우로 파티클 애니메이션 만들기
- 04. 변형으로 다면체 애니메이션
- 05. 포지셔닝 용’calc ()’마스터
- 06. '상자 크기'로 상자 모델을 제정신으로 만드십시오.
- 07. CSS로 세로 중앙
- 08. 관련 개체 뱅크를 대상으로 지정
- 09. 컨트롤 하이픈
- 10. 쓰기 모드 활용
- 11. 특이한 방법으로 그라디언트 사용
- 12. 링크에서 문자열 일치 사용
- 13. FOUT이 당신을 위해 일하게하십시오
- 14. 배경 용 SVG 탐색
- 15. 3D 전환으로 사용자 집중
- 16. CSS와 수학으로 원형 메뉴 만들기
- 17. 마우스 오버시 링크 애니메이션
- 18. 간단한 키 프레임 애니메이션 만들기
- 19. 그림자로 떠 다니는 3D 효과 만들기
- 20.’: target’을 사용하여 페이지 요소 업데이트
- 21. 미묘한 애니메이션으로 피드백 제공
- 22. 'will-animate'준비
- 23. 인간 답게 입력 필드
- 24. CSS 애니메이션 일시 중지 및 재생
- 25. CSS 변수를 사용하지 마십시오
어떤 기술로든 어느 시점에서 할 수있는 일이 거의 이루어 졌다는 느낌이 있습니다. 어떤 것이 더 이상 새롭고 반짝이지 않으면 관심이 줄어들고 다음 큰 것에 관심이 집중됩니다. 이것은 웹 산업의 경우가 많았는데, 이는 기술의 특정 측면에 크게 흥분하는 경향이 있으며 조만간 평범한 것으로 넘어 가기 전입니다.
CSS가 처음 등장했을 때는 혁신적이었으며 시간이 지남에 따라 디자이너가 유연하고 단단하게 제작 된 아름다운 웹 페이지 레이아웃을 만들 수 있도록 진화했습니다. 하지만 최근에는 CSS가 피곤하고 아마도 태양 아래서 시간이 지났다는 제안이 여러 곳에서 나왔습니다.
아직까지 살펴 보지 않았을 수있는 최첨단 속성이든, 이전에 고려하지 않은 방식으로 CSS의 한 측면을 사용하여 CSS 세계에 여전히 많은 흥미와 삶이 있음을 보여 드리고 싶습니다.
다음은 업계 최고의 CSS 전문가가 제공하는 몇 가지 팁입니다.
(참고 :이 기능의 일부 기술은 최첨단이며 모든 브라우저에서 완전히 지원되지 않을 수 있습니다. 작업을 시작하기 전에 폴 백이 있는지 철저히 테스트하고 확인하십시오.)
01. 사이트 색 구성표에 이미지 일치
Christopher Schmitt, 컨퍼런스 주최자

회의에는 고유 한 색 구성표가 있으며 많은 발표자가있는 경우 인물 사진 관리 워크 플로가 복잡 할 수 있습니다. 수동으로 필터를 적용하는 것은 확장되지 않으며 특정 Photoshop 작업에 대한 액세스 권한에 따라 달라집니다. 이제 고해상도 그레이 스케일 PNG를 사용하고 CSS 필터를 사용하여 톤을 추가합니다. 이를 통해 모든 인물 사진을 이벤트 계획과 일치시키고 여러 테마에서 이미지를 재사용 할 수 있습니다. 각각에 대해 새로운 CSS 규칙이 필요합니다. 데모를 참조하십시오.
02. 그리드의 마지막 행에서 균등하게 공간 공유
Stephen Hay, 디자이너 겸 작가
격자에 표시 할 항목의 수를 알 수없는 경우 Flexbox를 사용하여 마지막 행을 균등하게 분할 할 수 있습니다. 따라서 항목이 하나만있는 경우 전체 행을 차지합니다. 두 개의 항목이있는 경우 행이 반으로 분할됩니다. 데모보기.
03. 박스 섀도우로 파티클 애니메이션 만들기
Ana Tudor, 코더 및 수학 광신자
혼합하여 상자 그림자 약간의 수학 및 Sass를 사용하면 2D 곡선을 그래프로 표시하고 3D 모션을 에뮬레이션하고 모두가 캔버스로 착각 할 수있는 미친 입자 애니메이션을 만들 수 있습니다! 데모 및 기타를 참조하십시오.
04. 변형으로 다면체 애니메이션
Ana Tudor, 코더 및 수학 광신자

테두리가있는 순수한 CSS 다각형을 본 적이있을 것입니다.하지만 변환 특성. 중첩 된 요소에 변환을 연결하고 적용하면 이미지 배경이나 테두리 및 투명한 내부가있는 복잡한 다각형을 만들 수 있습니다. 3D 변환을 사용하여 이러한 2D 모양을 다면체로 결합하고 WebGL과 쉽게 오인되는 방식으로 솔리드를 병합, 전개, 분해 또는 재결합 할 수 있습니다. 데모보기.
05. 포지셔닝 용’calc ()’마스터
Ana Tudor, 코더 및 수학 광신자
사랑했던 calc () 내가 그것을 발견 한 순간부터. 여백, 패딩 또는 크기를 길들이는 데 유용하며 그라디언트 또는 변형 내부에서 배경의 위치를 지정하거나 크기를 조정하는 데 사용할 때 생명의 은인이 될 수 있으며 동일한 이전 단위뿐만 아니라 새롭고 멋진 뷰포트 단위와 결합 될 수도 있습니다.
06. '상자 크기'로 상자 모델을 제정신으로 만드십시오.
Sawyer Hollenshead, Oak Studios 개발 및 디자이너
사용하다 상자 크기 당신의 정신을 구하기 위해. 이것이 없으면 250px의 정의 된 너비와 25px의 패딩을 가진 요소가 300px의 너비로 결합되어 픽셀과 백분율을 혼합하기 어렵게 만듭니다. 와 상자 크기 :테두리 상자 테두리와 패딩은 대신 정의 된 너비 내에 배치됩니다.
07. CSS로 세로 중앙
Paravel 설립자 Trent Walton
역사적으로 세로로 정렬하려는 인접한 텍스트가있는 이미지가있는 경우와 같이 CSS로 무언가를 세로로 가운데에 맞추는 것이 어려웠습니다. 밟고 저주하는 대신 Flexbox를 사용하여 정렬 문제를 처리하십시오. 데모보기.
08. 관련 개체 뱅크를 대상으로 지정
Jonathan Smiley, Zurb 파트너 겸 디자인 책임자
모든 단일 클래스에 공통 속성을 첨부하는 대신 클래스 이름에 대한 대략적인 속성 선택기를 사용하여 CSS 선 두께를 줄이십시오. 예를 들어 ... [class * = "-block-grid-"] {} ...는 다음과 같은 대상을 대상으로합니다. .small-block-grid-3 .large-block-grid-5
09. 컨트롤 하이픈
Savid Storey, 개방형 웹 옹호자
하이픈 연결은 인쇄물에서 당연한 것으로 간주되며 일부 개발자는 하이픈 온라인 자산이지만 더 세밀한 제어를 제공하는 다른 자산을 알고있는 사람은 거의 없습니다. 주의하지 않으면 여러 줄에 하이픈이 사용되는 하이픈 래더가 생깁니다. 일반적인 경험 법칙은 연속으로 2 개 이하입니다. 하이픈으로 제한 줄. 또한, 하이픈 넣기 제한 문자 하이픈 나누기 전후의 최소 문자 수와 함께 하이픈으로 연결할 단어의 최소 길이를 지정할 수 있습니다.
10. 쓰기 모드 활용
오픈 웹 옹호자 David Storey
쓰기 모드를 사용하면 텍스트가 흐르는 방향을 정의 할 수 있습니다. 일부 동아시아 텍스트는 세로로 작성되며 줄은 오른쪽에서 왼쪽으로 확장되며 다음과 같이 지정됩니다. 쓰기 모드 : vertical-rl (tb-rl IE에서). 세로 텍스트는 실제로 유럽 문자 체계에서 사용되지 않지만 가로 공간이 제한된 경우 표 제목에 유용 할 수 있습니다.
11. 특이한 방법으로 그라디언트 사용
Ruth John, 디자이너
테두리 및 글 머리 기호와 함께 사용하면 배경 그라디언트가 멋지게 보일 수 있습니다. 나는 내 블로그와 전처리기를 모두 사용하여 수동으로 반복하지 않도록 재사용 된 코드로 mixin을 호출 할 수 있습니다. 그래디언트는 프로세서가 많을 수 있으므로 너무 미치게하지 마십시오. 목록 글 머리 기호에 대한 SCSS 믹스 인 :
@mixin gradedBullet ($ colour) {배경 이미지 : linear-gradient (left, lighten ($ colour, 15 %) 10px, $ colour 11px, $ colour 20px, darken ($ colour, 15 %) 21px, darken ($ colour) , 15 %) 30px, 투명 31px); }
12. 링크에서 문자열 일치 사용
Ruth John, 디자이너

내 블로그에서 소셜 아이콘 스타일을 지정하기 위해 문자열 일치 기능이있는 CSS 속성 선택기를 사용했습니다. 내 블로그 전체에 표시되며 때로는 텍스트와 함께 표시되고 때로는 표시되지 않지만 항상 아이콘과 함께 표시됩니다. 올바른 소셜 아이콘으로 올바른 링크의 스타일을 지정하기 위해 href 앵커 요소의 속성. 나는 사용한다 *= 그래서 href 앵커 요소에는 내가 지정한 문자열 만 포함되어야합니다.
/ * 모든 소셜 링크 * / .social a : before {display : inline-block; padding-right : 30px; font-family :’FontAwesome’;} / * 각 특정 링크 * / .social a [href * = "twitter"] : before {content : " f099"; color : # 52ae9f;} .social a [href * = "github"] : before {content : " f09b"; color : # 5f2e44;} .social a [href * = "feed"] : before {content : " f09e"; 색상 : # b47742;}
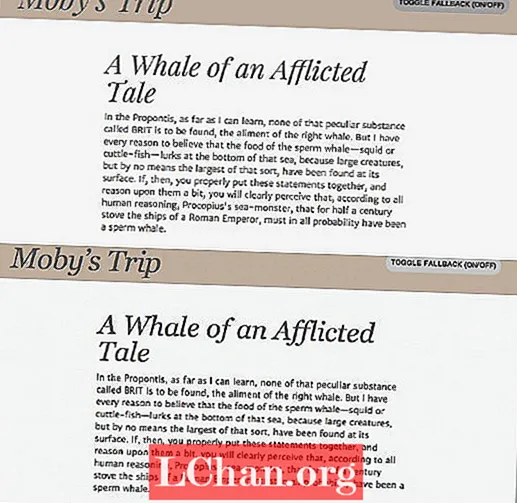
13. FOUT이 당신을 위해 일하게하십시오
Jason Pamental, H + W 디자인 책임자

웹은 브라우저가 블링을 렌더링 할 수 없더라도 콘텐츠를 제공해야한다는 전제를 바탕으로 구축되었습니다. 느리게로드되는 웹 글꼴은 실망 스러울 수 있습니다. FOUT (Flash Of Unstyled Text)는 글꼴을 다운로드하는 동안 탐색 및 텍스트가 리플 로우 될 때 흔들립니다. Google과 Typekit은 웹 글꼴 로더라는 답을 제공합니다. 글꼴의로드 상태에 따라 페이지에 클래스를 삽입하면 해당 클래스로 대체 스타일을 지정하여 리플 로우를 최소화하고 WebKit의 '보이지 않는 콘텐츠'신드롬을 제거 할 수 있습니다. 데모보기.
14. 배경 용 SVG 탐색
Emil Björklund, inUse 웹 개발자
현재 SVG가 지원되지 않는 유일한 브라우저는 IE8 이하 및 Android 2 WebKit이므로 CSS의 배경에 SVG를 사용하는 것이 가능하며, 특히 Grunticon과 같은 PNG 대체 솔루션과 함께 사용할 수 있습니다. SVG는 CSS로 스타일을 지정할 수 있으며, HTML에 적용 할 때 사용할 수있는 SVG의 CSS 속성 (필터!)에 대한 흥미로운 블리드 스루가 있습니다.
15. 3D 전환으로 사용자 집중
Emil Björklund, inUse 웹 개발자
3D 변형을 사용하고 z 차원 사용자 인터페이스는 콘텐츠를 숨기거나 표시하거나 축소 / 확장하는 데 특히 유용 할 수 있습니다. 또한 이러한 상황에서 2D 전환으로 대체하거나 전혀 전환하지 않는 것도 매우 쉽습니다. 약간의 점진적인 향상이 먼 길을 갈 수있는 영역입니다.
16. CSS와 수학으로 원형 메뉴 만들기
프런트 엔드 개발자 Sara Soueidan
원형 메뉴는 모바일 앱에서 많이 사용되며 CSS 변환 및 전환을 사용하여 간단한 원형 메뉴를 만들 수 있습니다. 이 메뉴를 수정하고 사용자 지정하여 위쪽 또는 아래쪽으로 열리는 메뉴도 만들 수 있습니다. CSS에서 항목을 대각선으로 번역하는 직접적인 방법은 없지만 항목을 배치하려는 원의 반경 값을 사용하고 간단한 수학 규칙을 적용하여 가로 및 세로 이동 값을 계산하여 translateX () 과 translateY () 기능. 그렇게하면 대각선 메뉴 항목을 원의 올바른 위치로 이동합니다. 메뉴를 닫거나 여는 클릭 이벤트는 JavaScript를 사용하여 처리하거나 한 단계 더 나아가 CSS 체크 박스 해킹을 사용하여 CSS 전용 메뉴를 가질 수 있습니다. 제 데모에서는 모든 브라우저에서 지원되지 않는 JavaScript 및 HTML5 classList API를 사용하므로 최신 브라우저에서 데모를 보거나 classList API를 사용하는 대신 jQuery 코드의 주석 처리를 제거해야합니다. 암호.
데모 및 전체 자습서를 참조하십시오. CSS 체크 박스 해킹 예.
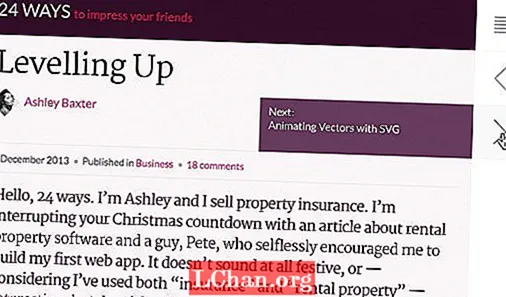
17. 마우스 오버시 링크 애니메이션
The Guardian 인터랙션 디자이너 Paul Lloyd

마우스 오버 상태는 작업을 수행하거나 중요한 정보를 제공하는 데 의존해서는 안되지만 여전히 마우스 기반 사용자를위한 인터페이스를 향상시킬 수 있습니다. 24ways.org에서 이전 / 다음 탐색의 링크 위로 마우스를 가져 가면 기사 제목이 표시됩니다. 이것은 ::후 의 값에서 가져온 생성 된 콘텐츠를 포함하는 의사 요소 데이터- 속성, CSS 전환이 적용되어 마우스를 올려 놓으면보기로 슬라이드됩니다. 데모보기.
18. 간단한 키 프레임 애니메이션 만들기
The Guardian 인터랙션 디자이너 Paul Lloyd
24ways.org에서 요약에 애니메이션 모서리 플랩을 추가했으며, 마우스 오버시 열렸습니다. 이것은 결합하여 수행되었습니다 @keyframes 애니메이션 속성을 사용하여 배경 이미지의 위치를 변경하여 스프라이트 기반 애니메이션을 구현합니다. 트릭은 애니메이션 스프라이트에있는 프레임 수를 단계 () 값. 데모보기.
19. 그림자로 떠 다니는 3D 효과 만들기
Catherine Farman, Happy Cog 개발자

최근 프로젝트에서는 아래에 둥근 그림자가있는 플로팅 제품 사진이 필요하여 화면에서 튀어 나오는 3D 효과를 만들었습니다. Shadow는 여러 CSS3 기능을 사용합니다. 테두리 반경 알파 투명도 및 상자 그림자. 제품 그리드, 홈페이지 주인공의 쇼케이스 이미지 또는 구부러진 구부러진 기발한 디자인에 적합합니다. 데모보기.
20.’: target’을 사용하여 페이지 요소 업데이트
HeRe 수석 웹 개발자 Simon Madine
CSS는 일반적인 의미에서 프로그래밍 언어가 아니지만 JavaScript로 돌아 가지 않고도 영리한 작업을 수행 할 수 있습니다. 예를 들어 :표적 가상 클래스는 클릭 된 링크의 대상인 요소에 적용됩니다.
이를 사용하여 페이지의 상태를 정의하고 많은 요소를 포함하는 부모를 대상으로 지정할 수 있으며 링크는 한 번의 클릭으로 모든 자식의 모양과 레이아웃을 제어하는 수단이됩니다. 데모보기.
21. 미묘한 애니메이션으로 피드백 제공
Neil Renicker, 디자이너 겸 개발자

CSS 의사 요소 ::전에 과 ::후 CSS 전환과 함께 마우스 사용자에게 미묘한 피드백을 제공하는 즐거운 애니메이션을 활성화 할 수 있습니다. 예를 들어 의사 요소 내에 CSS 화살표를 만들고 의사 요소에 전환을 적용합니다 (전환 : 모든 Ease-in-out .15s;)에 간단한 레이아웃 변경을 추가합니다. : 호버 유사 클래스 (예 : 수정 여백 상단). 데모보기.
22. 'will-animate'준비
Paul Lewis, 코더 겸 Chrome 개발자 관계 팀원
사용한 적이 있다면 -webkit-transform : translateZ (0) 마법처럼 페이지를 더 빠르게 만들기 위해 많은 브라우저에서 단순히 새로운 합성기 레이어를 만드는 해킹이 의지를 살리다. 머지 않아 요소 (위치, 크기, 콘텐츠 또는 스크롤 위치)에 대해 변경할 계획을 브라우저에 알릴 수 있으며 브라우저는 내부적으로 적절한 최적화를 적용합니다. 추가 정보.
23. 인간 답게 입력 필드
Made For Humans 설립자 Yaron Schoen
사용자가 상호 작용하는 요소에 빠른 애니메이션을 추가하면 인터페이스가 덜 컴퓨터처럼 느껴집니다. 입력 필드를 사용하여 전환 호출 따라서 초점을 맞추거나 초점을 해제 할 때마다 부드럽게 전환됩니다.
input, textarea {-moz-transition : 모두 0.2 초 완화; -o- 전환 : 모든 0.2 초 완화; -webkit-transition : 모든 0.2 초 완화; -ms- 전환 : 모두 0.2 초 완화; 전환 : 모두 0.2 초 완화;
24. CSS 애니메이션 일시 중지 및 재생
Val Head, 디자이너 및 컨설턴트
CSS 애니메이션을 변경하여 '일시 중지'및 '재생'할 수 있습니다. 애니메이션 재생 상태 특성. '일시 중지'로 설정하면 변경할 때까지 애니메이션이 중지됩니다. 애니메이션 재생 상태 ...에 달리는, 예를 들어 hover.
.animating_thing {애니메이션 : 10 초 선형 무한 회전; 애니메이션 재생 상태 : 일시 중지됨; }. animating_thing : hover {애니메이션 재생 상태 : 실행 중; }
25. CSS 변수를 사용하지 마십시오
Dave Shea, 디자이너 겸 작가
예를 들어 색상의 16 진수 값을 한 번 작성하고 스타일 시트를 통해 참조하기 위해 마침내 CSS 변수를 얻습니다. 그러나 공식 사양은 장황하고 구문상의 복잡성을 추가하며 압도적 인 기능을 제공하며 대부분의 브라우저에서 지원되지 않습니다. Sass가 널리 보급되고 사용자 지정 함수 및 if / else 문과 같은 강력한 프로그래밍 논리로 변수를 넘어서는 시대에 공식 사양은 훨씬 짧습니다.
이 최고의 팁이 CSS에 대한 귀하의 견해와 그것이 웹 개발 및 디자인에서 나타내는 가능성을 새롭게 하였기를 바랍니다. 작업을 시작하기 전에 브라우저 지원을 확인하기 위해 이러한 기술을 철저히 테스트하는 것을 잊지 마십시오.
말: 크레이그 그랜 넬 삽화: 마이크 치퍼필드
이 기사는 원래 인터넷 잡지 253 호에 실 렸습니다.


