콘텐츠
- 새로운 소프트웨어
- 01. Google 세상보기
- 장점
- 단점
- 예
- 02. 트리 세이버
- 장점
- 단점
- 예
- 03. Baker 프레임 워크
- 장점
- 단점
- 예
- 04. 레이커 개요
- 장점
- 단점
- 예
- 05. 정기 간행물을위한 Kindle Publishing
- 장점
- 단점
- 예
- 06. Adobe Digital Publishing Suite
- 장점
- 단점
- 예
- 07. 워드 프레스
- 장점
- 단점
- 예
- 08. 마가 카
- 장점
- 단점
- 예
- 09. 나만의 잡지 디자인
- 장점
- 단점
- 예
- 10. 페이스 북
- 장점
- 단점
- 예
- 결론
- 마음에 드 셨나요? 읽어보세요!
어디 보자. 무제한 예산을 사용하여 모든 유형의 장치에 대해 정기적으로 아름답고 잘 작성된 콘텐츠를 게시하는 고도로 숙련 된 디자이너 및 개발자로 구성된 거대한 팀이 있습니다. 그런 다음 각 기기를 테스트하여 충성도 높은 고객에게 직관적이고 읽기 쉬운 환경인지 확인합니다. 음 ... 우리 대부분에게는 현실이 아닐 것입니다.
좋은 소식은 디지털 구독이 증가하고 사람들이 더 많은 콘텐츠를 읽기 위해 장치를 구매하고 있다는 것입니다. 디지털 간행물이 흥미 진진한시기이며 Apple의 뉴스 스탠드와 같은 마켓 플레이스는 소비자가 원하는 것을 더 많이 찾고 쉽게 구독 할 수 있도록 돕고 있습니다.
그러나 여기에 문제가 있습니다. 장치 버전, 하드웨어 기능, 운영 체제, 메모리 사양 및 기타 모든 것이 매일 변경되고 있습니다. 사람들이 읽고 상호 작용하는 콘텐츠의 양도 마찬가지입니다. 게시자는 정상적인 워크 플로와 예산을 유지하면서 최대한 광범위한 잠재 고객에게 도달 할 수 있어야합니다. 이것이 어떻게 가능한지?
새로운 소프트웨어
웹 사이트 소유자, 콘텐츠 관리자 및 게시자를위한 새로운 도구도 증가하고 있습니다. 아래에서 더 많은 시청자에게 콘텐츠를 제공하는 10 가지 방법에 대한 리뷰를 확인할 수 있습니다. 각 도구의 장단점과 샘플 사이트를 포함하여 최종 결과를 확인할 수 있습니다. 일부는 노련한 개발자가 필요한 반면 다른 일부는 플러그 앤 플레이 방식입니다. 시나리오가 무엇이든, 귀하의 요구를 충족하고 청중을 구축 할 수있는 무언가가 분명히 있습니다.
아래에 언급 된 모든 내용은 여러 곳에서 작동하는 콘텐츠를 만드는 데 도움이 될 수 있습니다. 예를 들어 PDF 문서 만 만들거나 Flash 응용 프로그램 만 만들거나 iPad에만 게시하는 제품은 구체적으로 포함하지 않았습니다.
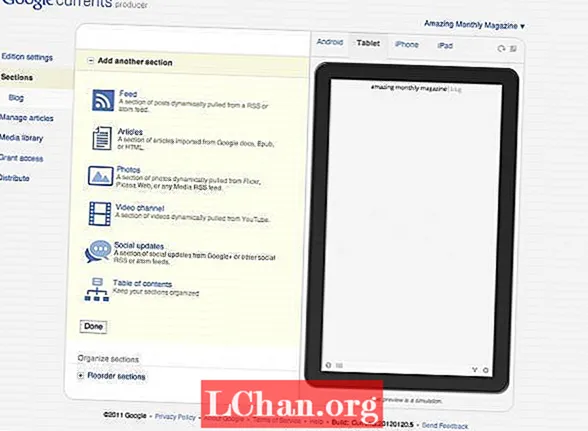
01. Google 세상보기
Google 세상보기는 드래그 앤 드롭 방식입니다. 발행인을위한 셀프 서비스 플랫폼을 사용하면 발행물의 다양한 섹션을 만들고 Android, 태블릿, iPad 또는 iPhone 용 시뮬레이터에서 볼 수 있습니다. Google 문서에서 기사를 가져 오거나 미디어를 업로드하거나 RSS 피드 또는 Google+ 페이지에서 섹션을 만들 수 있습니다. 최종 제품이 많은 뉴스 애그리 게이터 앱과 비슷해 보일 것이라는 사실을 알고 있고 괜찮다면 Contents 잡지를 좋아할 것입니다.
장점
처음부터 시작하고 예산이없는 경우 여기에서 시작하는 것이 좋습니다. 내장 된 시뮬레이터는 제작중인 모양과 느낌에 대한 즉각적인 피드백을 제공합니다.
단점
시스템이 직관적이지 않다는 것을 알았습니다. 종종 내가 만든 섹션은 다른 출력 형식이 아닌 일부 출력 형식으로 작동했으며 때로는 디버깅하기가 까다로 웠습니다. 디자이너가 있다면 그들을 미치게 만들 수 있습니다. 잡지의 출력, 테마 또는 스타일을 많이 제어 할 수 없습니다.
예
Good은 Google 세상보기 기본 그리드 레이아웃을 사용하여 잡지를 '뉴스', '비즈니스', '디자인'과 같은 섹션으로 나눕니다. 섹션 자체는 페이지를 매기는 스 와이프 동작이있는 Flipboard 스타일 레이아웃과 유사합니다.

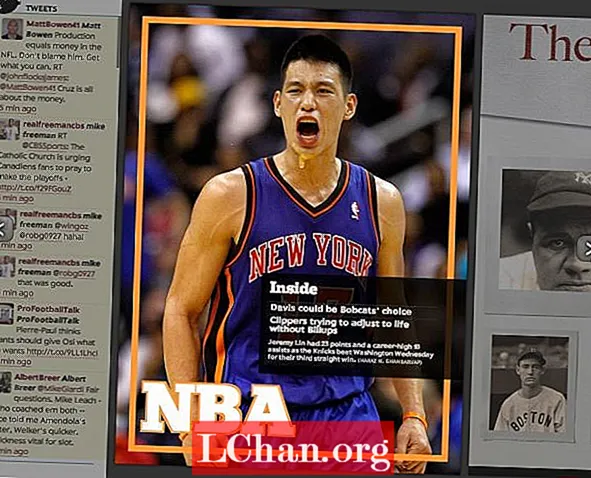
02. 트리 세이버
Treesaver는 HTML5 및 CSS3를 사용하여 페이지가 매겨진 잡지 스타일 레이아웃을 만드는 데 도움이되는 JavaScript 프레임 워크입니다. Treesaver 잡지 탐색은 직관적이며 동적 레이아웃은 모든 크기의 화면에 맞게 리플 로우됩니다.
장점
Treesaver는 혼잡 한 통근 열차에서 읽는 콘텐츠에 가장 적합한 형식 일 것입니다. 빠르고 직관적 인 스 와이프로 페이지를 변경하는 것이 스크롤을 내리고 위치를 유지하려는 것보다 훨씬 쉽습니다. 그냥 "swish"하면 기사를 빠르게 읽을 수 있습니다.
Treesaver의 반응 형 이미지 프레임 워크는 장치가 적절한 크기의 이미지를 다운로드하도록합니다. 이미지가 똑같을 필요가 없기 때문에 멋집니다. 광고주에게 매우 강력 할 수 있습니다.
단점
Treesaver에는 하나의 공식적인 컨텐츠 관리 시스템이 연결되어 있지 않으므로 직접 컨텐츠를 작성하거나 Treesaver 형식 컨텐츠를 생성하는 시스템을 만드는 데 시간이 오래 걸릴 수 있습니다. Expression Engine 용 플러그인 (EESaver)과 Django 용 플러그인 (DjTreesaver)이 있으며 템플릿과 상용구도 있습니다.
예
Sporting News는 Treesaver로 디지털 에디션을 만들었으며 데스크톱 브라우저뿐만 아니라 iPad 앱에서도 훌륭하게 작동합니다.

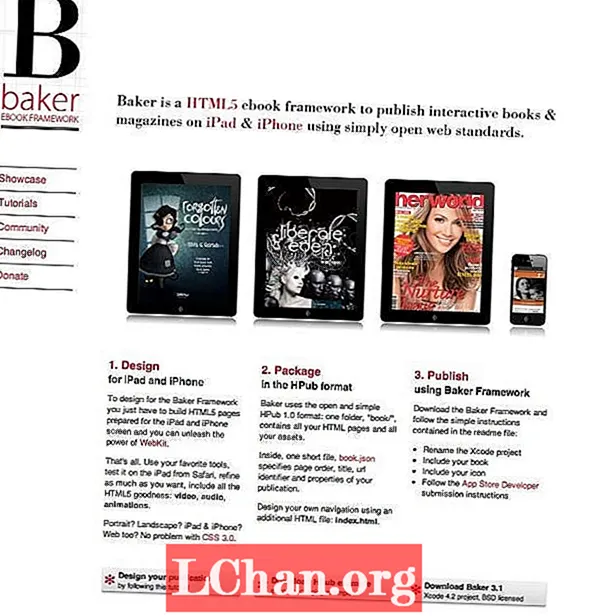
03. Baker 프레임 워크
Baker는 개방형 웹 표준을 사용하는 대화 형 책과 잡지를 출판하기위한 HTML5 ebook 프레임 워크입니다. HTML, CSS, JS 및 이미지 파일 모음으로 책을 만듭니다. 그런 다음 iOS 앱을 생성하려면 사용자 정의 된 book.json 매니페스트가있는 폴더에이를 드롭하고 Baker Xcode 프로젝트를 사용하여 빌드합니다. 기능 및 버그의 가장 좋은 소스는 Github 페이지에 있으며, 지원되는 항목과 피해야 할 항목에 대한 아이디어를 제공합니다.
장점
App Store에는 이미 Baker가 만든 책과 잡지가 여러 개 있으므로 프레임 워크가 많은 사람들을 위해 작동하고 있습니다.
Apple의 뉴스 스탠드에 대한 지원은 최신 버전의 Baker에 내장되어 있으므로 원하는 경우 콘텐츠가 기본적으로 뉴스 스탠드에있을 수 있습니다.
단점
Github에서 다운로드 할 수있는 HTML 책 파일의 샘플 세트가 있지만 플랫폼을 최대한 활용하기 위해 할 수 있거나해야 할 일에 대한 지침은 많지 않습니다.
예
Baker는 프레임 워크로 만든 책과 잡지의 업데이트 된 목록을 유지합니다. 그들에 대한 느낌을 얻는 가장 좋은 방법은 몇 가지를 다운로드하여 살펴 보는 것입니다. HTML5 샘플 북을 HTML5 책의 템플릿으로 사용할 수 있지만 Baker는 iOS 기기 용 책에 중점을 둡니다.

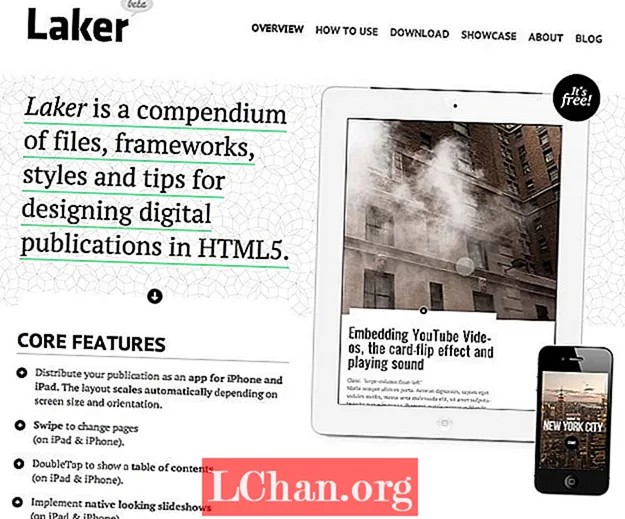
04. 레이커 개요
Laker Compendium은 Baker Framework를 기반으로 구축되었지만 iOS 출판물에 더 중점을 두는 Baker에 비해 디지털 출판물의 HTML5 측면에 더 중점을 둡니다. Laker는 iOS 앱으로 변환 할 수있는 HTML5로 발행물을 만들기위한 파일, 디자인 지침 및 스타일 세트입니다. Less Framework, jQuery 및 jPlayer와 같은 것들을 활용하여 제작물의 디자인 및 상호 작용 구성 요소를 향상시킵니다.
장점
Laker 웹 사이트는 기능과 구성 요소에 대한 세부 정보를 제공하므로 사용 가능한 부분과 사용 방법을 매우 빠르게 확인할 수 있습니다.
단점
Laker를 최대한 활용하려면 Less 및 jQuery와 같은 것에 매우 익숙해야합니다. 그것들에 익숙하다면 아름다운 디자인을 만들 수 있지만 그렇지 않다면 출판물이 약간 제한 될 수 있습니다.
예
Laker의 쇼케이스에는 App Store에서 다운로드 할 수있는 잡지와 책이 모두 포함되어 있습니다. The Laker Compendium의 저자가 만든 Automotive Agenda는 Laker Compendium 간행물이 할 수있는 일에 대한 아름다운 개요를 제공합니다.

05. 정기 간행물을위한 Kindle Publishing
정기 간행물을위한 Kindle Publishing은 현재 베타 버전입니다. 그러나이 시스템은 사용하기 쉽고 귀하의 콘텐츠를 .mobi 버전으로 전환하여 귀하의 사이트에서 무료로 제공하거나 아마존 마켓 플레이스를 통해 판매 할 수 있습니다. 많은 인기있는 eReader는 .mobi 형식도 읽을 수 있습니다.
장점
기성품 수익원은 확실히 콘텐츠를 더 쉽게 판매하는 데 도움이됩니다.
단점
현재 Kindle에서 허용하는 형식은 약간 제한되어 있으므로 콘텐츠의 모양과 느낌에 만족하기 전에 여러 버전의 콘텐츠를 시도해야 할 수 있습니다.
예
Washington Post의 월간 Kindle 구독료는 $ 11.99이며 무료 2 주 평가판이 포함되어 있습니다. 문제는 매일 Kindle에 무선으로 전달되며 Kindle Cloud Reader를 제외한 Kindle 제품군의 모든 장치를 지원합니다.

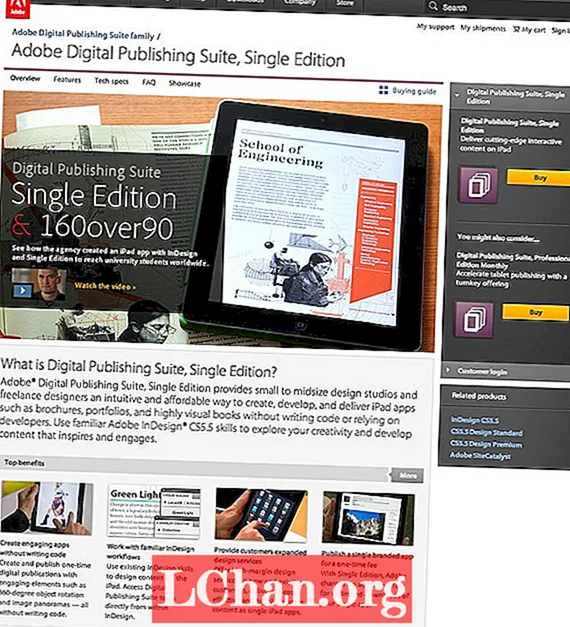
06. Adobe Digital Publishing Suite
Adobe Digital Publishing Suite는 현재 태블릿 장치를위한 대화 형 디지털 읽기 환경을 만드는 데 초점을 맞추고 있지만 장치를위한 HTML5 및 크로스 플랫폼 제작 워크 플로로 확장 할 조짐을 보이고 있습니다. 이 시스템은 현재 호스팅 된 서비스와 뷰어 기술로 구성되어 있습니다. 통합 시간을 절약하기 때문에 InDesign에 크게 의존하는 게시자가 사용합니다. 그러나 그들은 매우 최근에 HTML5를 통해 유동적 인 레이아웃을 허용하도록 현재 시스템을 업그레이드 할 계획을 발표했습니다. 이를 통해 게시자는 다양한 크기의 모바일 장치를 포함한 여러 플랫폼에 게시 할 수 있습니다.
장점
이미 Adobe 제품에 익숙한 사람들에게는 거의 워크 플로우 변경이 없습니다.
단점
현재 출력 형식은 태블릿 전용입니다 : iPad 및 Android.
예
Adobe의 출판 갤러리에는 전 세계의 여행 가이드 및 잡지를 포함하여 iPad 및 Android 태블릿 용으로 지금 다운로드 할 수있는 다양한 출판물이 있습니다.

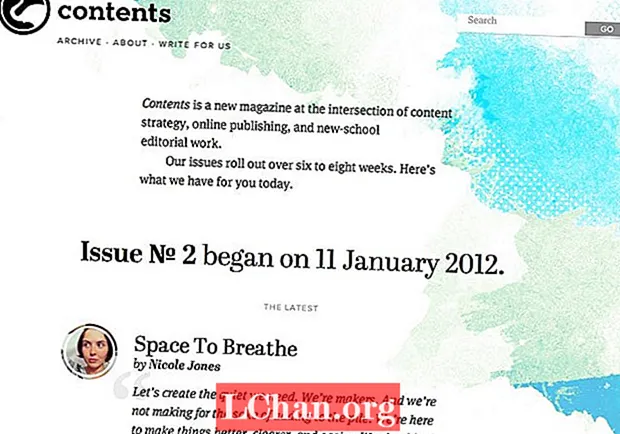
07. 워드 프레스
WordPress는 Contents 잡지 및 Bangor Daily News와 같은 많은 온라인 출판물의 CMS입니다. WordPress는 여러 작성자가 콘텐츠를 직접 발행물에 추가 할 수있는 좋은 방법이며 발행인은 모양과 느낌을 사용자 지정할 수있는 많은 기회를 제공합니다. Bangor Daily News는 Google 문서에서 WordPress로 게시 한 다음 인쇄판을 위해 Adobe InDesign으로 게시 할 수있는 매우 흥미로운 시스템을 구축했습니다.
장점
WordPress 주변의 커뮤니티는 규모가 크므로 멤버십, 비 구독자를위한 제한된 콘텐츠 및 모바일 형식과 같은 작업에 필요한 플러그인이 이미 존재할 가능성이 높습니다.
단점
WordPress는 본질적으로 블로깅 엔진입니다. 따라서 매일 또는 매주 콘텐츠를 게시 할 무언가를 찾고 있다면 적합 할 수 있습니다. 그러나 시작과 끝이있는 월간 잡지와 같이보다 패키지화 된 출판 느낌을 찾고 있다면 맞춤 설정이 필요할 것입니다.
예
콘텐츠는 2011 년 11 월에 시작되었으며 콘텐츠 전략, 온라인 출판 및 신학교 편집 작업에 전념하고 있습니다.

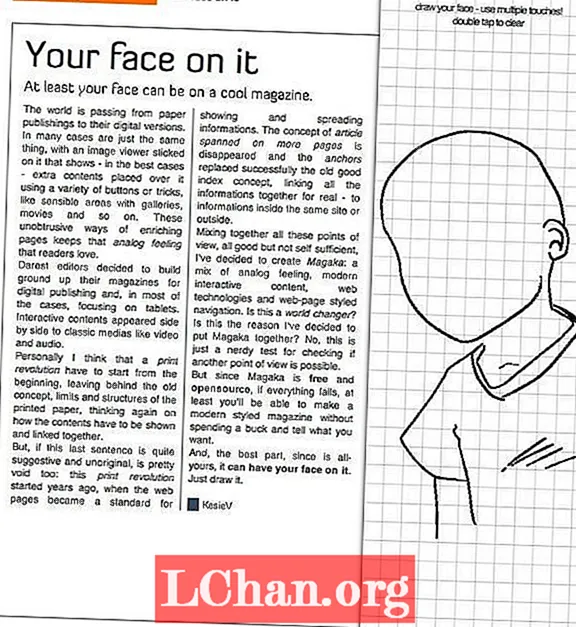
08. 마가 카
Magaka는 많은 장치와 브라우저에서 작동하는 HTML 매거진 프레임 워크입니다. 그러나 형식은이 기사에서 설명하는 다른 많은 시스템과 매우 다릅니다. Magaka는 Magaka 프레임 워크를로드 한 다음 JSON 구조에서 잡지 데이터를 가져 오는 HTML 파일을로드하여 작동합니다. 여기에는 메타 데이터, 제목, 목차 및 그 사이의 모든 것이 포함됩니다. 실제로 해당 구조에서 여러 버전의 발행물을 지정하고 장치의 화면 크기, 방향 및 장치 기능에 따라 올바른 버전을 표시 할 수도 있습니다.
장점
샘플 매거진에는 그림과 같은 독특하고 흥미로운 대화 형 구성 요소가 몇 가지있어 읽기가 즐거워집니다.
단점
JSON 및 JavaScript에 익숙하지 않거나 익숙하지 않은 사람에게는 Magaka가 처음에는 지나치게 복잡하다고 느낄 수 있습니다.
예
Magaka에서 제공하는 샘플 매거진은 상호 작용 때문에 대부분 흥미 롭습니다. 예를 들어 다양한 탐색 옵션을 탐색하고 실험적인 광고를보고 가로 및 세로로 읽는 등 잡지에 자신을 그릴 수 있습니다. 이것은 가장 아름다운 잡지는 아니지만 확실히 매력적인 경험을 제공합니다.

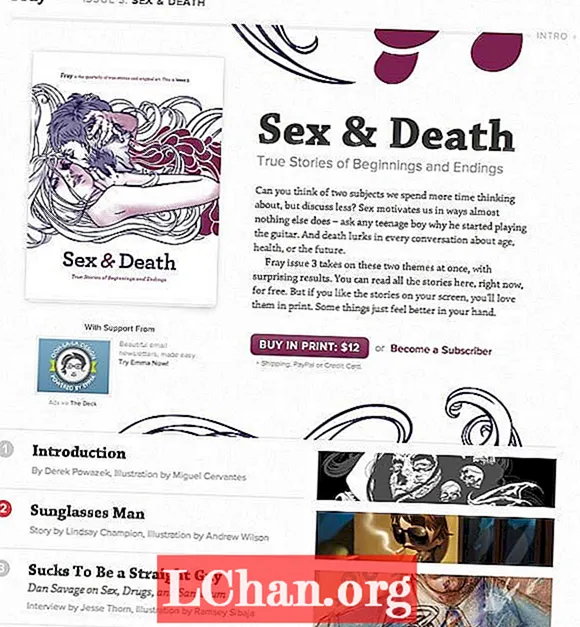
09. 나만의 잡지 디자인
HTML을 디자인하고 만드는 데 익숙하다면 처음부터 직접 만들어 보는 것은 어떻습니까? 사내 전문 지식을 갖춘 소규모 출판물의 경우 HTML은 유연한 캔버스입니다. 960, Blueprint 및 Golden Grid System과 같은 그리드 시스템은 모두 설계를위한 기본 구조를 제공하는 데 도움이되는 좋은 시스템입니다. 템플릿이없는 것은 어떤 사람들에게는 흥미롭고 다른 사람들에게는 끔찍하게 모호합니다. 그러나 많은 창의력을 발휘하고 싶고 프레임 워크에 묶여있는 느낌이 마음에 들지 않는다면 각 페이지를 처음부터 새로 디자인하는 것이 적합 할 것입니다.
장점
제한없이, 당신은 당신의 디자인을 부적합한 프레임 워크로 만들려고하지 않을 것입니다.
단점
구조의 부족은 일부 사람들이 다루기에는 너무 개방적 일 수 있습니다.
이는 HTML 및 CSS 기술이 뛰어난 팀에서만 작동하며 시간이 많이 소요될 수 있습니다.
예
Fray는 1996 년부터 어떤 형태로든 존재 해 왔습니다. 이제는 각각 중심 스토리 텔링 주제에 초점을 맞춘 독립적으로 제작 된 일련의 책입니다. 사이트에서 이슈를 구입하거나 구독하거나 HTML 버전을 볼 수 있습니다. 기사는 간단한 HTML로되어 있으며 각각 사용자 정의 아트 워크와 함께 세로로 스크롤됩니다.

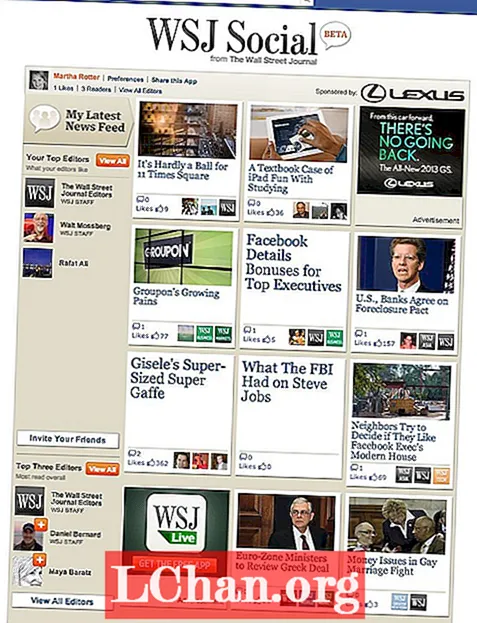
10. 페이스 북
지난 몇 달 동안 Facebook을 사용하여 콘텐츠를 배포하는 게시자가 증가했습니다. 예를 들어 가디언 (Guardian)과 월스트리트 저널 (Wall Street Journal)은 페이스 북에 스토리를 게시하고 독자들이 페이스 북 내부의 스토리에 댓글을 달고 상호 작용할 수 있도록하는 페이스 북 앱을 만들었다.
장점
Facebook은 기성 잠재 고객을 제공하므로 새로운 고객과 독자를 발견 할 가능성이 큽니다.
단점
읽기 자료가 많은 앱은 활동을 숨기거나 숨길 수있는 독자의 친구를 과도하게 공유하고 성가 시게하는 경향이 있습니다.
예
Wall Street Journal Social은 Facebook을 통해 무료로 기사를 제공하고 기본적으로 사용자의 담벼락에 공유합니다. 페이스 북에서 매일 많은 시간을 보내는 사람들에게 이것은 뉴스와 기사를 게시하고 배포하는 좋은 방법 인 것 같습니다.

결론
무엇 향후 계획? 아직 답이없는 질문입니다. 스크롤과 페이지 매김과 같은 문제에 대한 명확한 답변이 없습니다. 직관적 인 제스처와 사용자 인터페이스 지침은 장치마다 다릅니다. 사람들은 교육용 인터랙티브 콘텐츠에 흥미를 느끼지만 그것이 더 효과적이거나 이해력을 높이는 것이 얼마나 분명합니까? 아직 연구하고 발견 할 것이 많기 때문에 현재이 분야가 매력적인 분야입니다. 그러나이 분야에 대해 많이 생각하는 사람들로부터 더 많은 것을 읽으려면 디지털 출판 및 독서 경험에 대해 다음과 같은 영향력있는 작가 및 연사를 확인하십시오.
- 크레이그 모드
- 코이 빈
- 올리버 라이히 텐 슈타인
- 로저 블랙
- 마크 볼튼
- Douglas Hebbard (Talking New Media)
또한 다음과 같은 연례 행사를 살펴보십시오.
- O’Reilly의 TOC (Tools of Change) 컨퍼런스
Martha Rotter는 Woop.ie의 공동 창립자이며 최근 아일랜드 기술 잡지 Idea를 출간했습니다. Martha는 기술 및 디지털 출판에 대해 정기적으로 글을 씁니다. 그녀는 아일랜드 국립 대학에서 웹 개발에 대해 강의하고 OpenCoffee Dublin을 운영하고 있습니다.
마음에 드 셨나요? 읽어보세요!
- 앱 구축 방법
- 최고의 무료 글꼴 다운로드
- 디자이너를위한 최고의 무료 웹 글꼴
- 유용하고 영감을주는 전단지 템플릿
- 2013 년 최고의 3D 영화
- 증강 현실의 다음 단계 알아보기
- 무료 텍스처 다운로드 : 고해상도 및 지금 바로 사용 가능