콘텐츠
토이 카메라 미학은 Photoshop에서 이미지 편집을 연습 할 수있는 좋은 방법입니다. 색상 처리 및 혼합 된 텍스처를 사용하도록 유도하고 의도적으로 자발적이고 부주의하게 만들 수 있기 때문입니다. 당신이 생각하는 룩은 일상적인 사진 편집 작업의 대부분에 너무 심하게 스타일링 된 것처럼 보일 수 있지만, 불투명도 컨트롤을 사용하여 필요할 때 항상 톤을 낮추고 더 미묘하게 혼합 할 수 있습니다.
두 부분으로 구성된이 자습서의 전반부에서는 색상 처리에 대해 살펴 보겠습니다. 특히 곡선 도구를 보완하기 위해 선택적 색상 도구를 사용하는 방법에 중점을 둡니다. 마지막 부분에서는 선택한 텍스처를 혼합하고 모양을 완성하는 다양한 방법을 살펴 보겠습니다.

01 첫 번째 단계는 이미지를로드하고 색조 / 채도 조정 레이어를 추가하는 것입니다. 언제든지 채도 컨트롤로 돌아와 색상 처리 적용 방식을 변경할 수 있습니다. 채도에 +25를 추가하여 기본 색상을 잘 정의하십시오. 여기서 채도를 줄이면 색상이 주로 Curves 레이어에서 나오는보다 차분한 느낌을 얻을 수 있습니다.

02 다음으로 그라디언트 조정 레이어를 추가합니다. 이것은 컬러 비 네트 효과를 만드는 것입니다. 그라디언트 스타일을 방사형으로 설정하고 이제 그라디언트 자체를 편집하십시오. 여기에서는 그 레이디 언트의 중앙에 회색 빛이 도는 분홍색 # 8F7480을 사용하고 바깥쪽에 진한 녹색 # 0B3A24를 사용했습니다. 비 네트의 크기를 변경하고 중앙을 수동으로 이동할 수 있습니다. Soft Light 혼합 모드와 함께 100 % 사용했습니다.

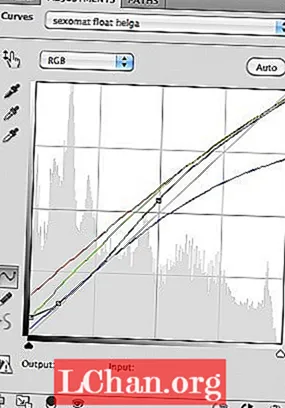
03 다음으로 Curves 조정 레이어를 추가합니다. 여기에서 실험 할 수 있습니다. 검정과 흰색 점을 각각 약간 올리거나 내리고, 대비를 더하기 위해 미묘한 S 자 곡선을 만들었습니다. 색상 곡선의 흑백 점을 사용하여 그림자에 추가 빨간색 톤을 추가하고, 그림자에 녹색의 절반 정도를 추가하고 하이라이트에서 파란색을 많이 제거합니다.

04 이제 선택적 색상 레이어를 추가합니다. 여기에서 이미지의 모든 개별 색상에 대한 색상을 미세 조정할 수 있습니다. Absolute로 설정하고 Red 채널에서 +23 Magenta와 +6 Yellow를 추가했습니다. 그런 다음 Yellow 채널에서는 +8 Cyan, -3 Magenta 및 +17 Yellow를 사용했고 White 채널에서는 +6 Cyan 및 +4 Yellow를 추가했습니다. 이 과정의 결과는 초기 채도 설정의 영향을 많이받습니다.

05 이미지에 텍스처를 적용 할 준비가 거의 완료되었지만 먼저 레벨 조정 레이어를 사용하여 검은 점을 더 높이고 클리핑했습니다. 여기에서 입력 레벨의 블랙 포인트를 43까지 드래그 한 다음 출력 레벨의 블랙 포인트로 다시 동일한 작업을 수행했습니다. 이것은 미세 조정하고 자신의 취향에 맞게 조정할 수있는 또 다른 효과이며, 이미지에 차분하고 스캔 된 사진 모양을 추가하는 데 도움이됩니다.
곡선 마스터 링

곡선은 Photoshop의 가장 강력한 도구 중 하나로 이미지의 전체 톤과 색상 팔레트를 다시 매핑 할 수 있습니다. 하지만 이해하기 가장 어려운 문제 중 하나이기도합니다. 색상 처리를 자연스럽게 유지하기위한 핵심은 곡선 자체로 너무 무거운 작업을 수행하지 않고 축에서 위쪽 및 아래쪽 점을 위아래로 드래그하여 이미지의 흑백 점을 이동하는 것입니다. 그런 다음 곡선의 모양을 변경하여 회색과 중성 색상의 균형과 색조를 조정할 수 있습니다.
파란색 곡선은 일반적으로 가장 유연성이있는 부분입니다. 고전적인 '교차 처리 된'모양은 일반적으로 파란색 곡선을 병합하여 그림자에 파란색을 추가하고 하이라이트에 노란색을 추가하는 것으로 시작합니다. 여기에있는 색상 곡선은 대부분 이미지 대비를 줄이므로 (상당히 수평이 됨) RGB 곡선을 사용하여 특히 그림자에서 대비를 되돌립니다.