
콘텐츠
종종 새로운 웹 사이트 디자인 작업을 시작할 때 디자인 응용 프로그램 내에서 모든 시각적 자산을 직접 만드는 데 집중합니다.
우리는 모양과 글꼴로 시작한 다음 색상을 통해 생각하거나 생각하는 과정으로 무엇을 하든지 이동합니다. 하지만 현실 세계의 것부터 시작할 수도 있습니다. 사진 촬영에서 생성 된 멋진 이미지가 있거나 고객의 사무실이나 자신의 책상에서 디자인 요소로 사용할 가치가있는 흥미로운 이미지가있을 수 있습니다.
격차 해소
이 아이디어는 방문자를 정신적으로 브라우저 밖으로 끌어내어 웹 사이트 뒤에있는 회사 나 제품을 실제 실체 또는 사물로 생각하게하는 것입니다. 이를 통해 설계 대상을 인간화하고 사람과 제품 또는 서비스 간의 격차를 빠르게 해소 할 수 있습니다. 실제 요소를 초점으로 사용하거나 작업의 기본 시각적 방향으로 사용하는 것은이를 기반으로 전반적인 브랜딩 목표를 달성 할 수있는 좋은 방법입니다.
데스크탑 은유를 사용하는 것은 새로운 것은 아니지만 최근에 잠재 고객이 제품을 사용하는 정신으로 이끄는 데 의존하는 몇 가지 주요 제품 웹 사이트가 출시되었습니다. 데스크탑은 우리 대부분이 하루 종일 앉아있는 곳이며 즉시 관련 될 수 있습니다. 고객이 제품을 사용하여 자신을 구상하도록 지원하면 홈페이지를 떠나기 전에 신뢰와 이해를 쌓을 수 있습니다.
관련 시키십시오
고객이 구매를하거나 회사를 고용하기로 결정하는 좋은 방법은 고객이 개인적인 수준에서 귀하와 관련되도록하는 것입니다. 사무실이나 회사에서 고용 한 일을하는 사람들의 사진을 보여 주면 즉시 도움이 될 수 있습니다.
확인해야 할 다섯 가지 예는 다음과 같습니다.
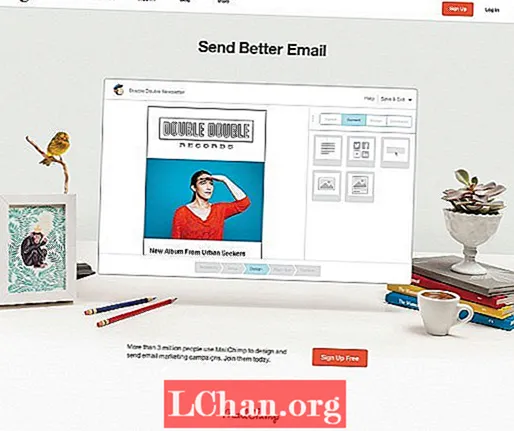
01. 메일 침프

이메일 마케팅 앱 MailChimp는 데스크톱 요소를 사용하여 고객이 인간 수준에서 앱과 연결하고 브랜드와 자신을 연관시킬 수 있도록 지원합니다.
02. 스퀘어 스페이스

블로깅 플랫폼 인 Squarespace는 데스크톱 은유를 시각적으로 사용하여 애플리케이션을 사용하는 환경에 고객을 배치합니다.
03. 나는 그를 쐈다

디자인 회사 인 I Shot Him ()은 사진 프레임에있는 로고 사진을 메인 히어로 이미지로 사용하고, 웹 사이트 전체에서 작업을 수행하는 팀의 이미지를 짜서 여러분을 개인적으로 연결하는 데 도움을줍니다.
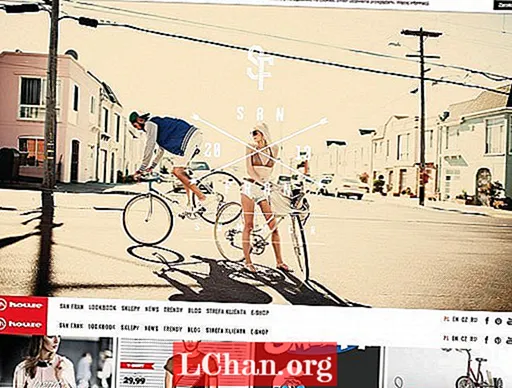
04. 하우스

패션 전자 상거래 웹 사이트 하우스는 제품을 사용하는 대상 고객처럼 보이는 사람들의 사진을 사용하여 제품에 대한 연결을 형성합니다. 이것은 새로운 것은 아니지만 영웅 이미지의 주요 디자인 요소로서의 좋은 예입니다.
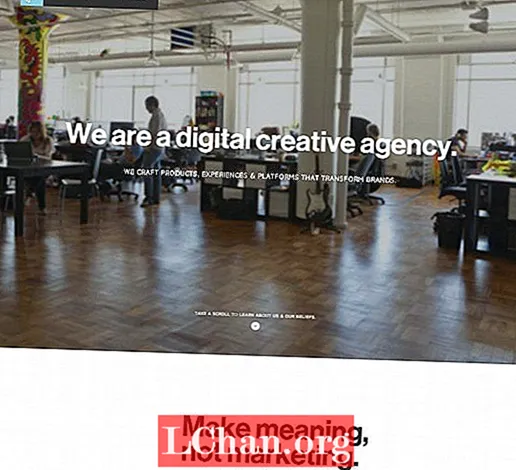
05. 놀이터

디자인 회사 Playground는 말 그대로 사무실의 대형 이미지를 사용하므로 직장에서 볼 수 있습니다.
말: 진 크로포드
Gene Crawford의 프로젝트에는 www.unmatchedstyle.com 및 www.convergese.com과 같은 컨퍼런스가 포함됩니다. 이 기사는 원래 넷 매거진 246 호에 실 렸습니다.


