콘텐츠
- 01. 버전 확인 실행
- 02. Angular 설치
- 03. 프로젝트 스켈레톤 생성
- 04. 하네스 차동 부하
- 05. ... 결과보기
- 06. 웹 워커 생성
- 07. 코드 탐색
- 08. 비계 설치
- 09. 생성자 부족에 대해 걱정하지 마세요
- 10. 작은 컴파일 실행 실행
- 11. ... 출력 찾기
- 12. 일하기
- 13. 아이비 탐색
- 14. 수정 된 처리 시도
- 15. 향상된 마이그레이션 즐기기
- 16. 작업 영역 제어 탐색
- 17. 프로세스 가속화
- 18. 워킹 데드를 피하십시오
- 19. 변경 로그보기

Angular 8은 Google Angular의 최신 버전으로 최고의 자바 스크립트 프레임 워크 중 하나입니다. 이 기사에서는 Angular 8의 특별한 점을 살펴보고 시작하는 방법을 보여 드리겠습니다. 먼저 지금까지 프레임 워크에서 발생한 일을 간단히 살펴 봅니다.
Angular의 도입은 웹 개발의 패러다임 전환으로 이어졌습니다. 대부분의 라이브러리는 상대적으로 제한된 아키텍처 영향을 가진 개발자에게 지원을 제공하는 데 제한을 두었지만 Angular의 개발자 팀은 다른 방향으로 나아갔습니다. 그들의 제품은 어려운 것에서 상업적으로 무의미한 것까지 편차가있는 특정 아키텍처를 사용하도록합니다. 실제로 대부분의 Angular 코드는 브라우저에 도달하기 전에 비교적 복잡한 트랜스 파일 도구 체인을 통해 실행됩니다.
Google Inc 내부 및 외부에서 Angular의 엄청난 성공으로 인해 개발이 전반적으로 안정화되었습니다. 이는 브레이킹 코드 변경이 거의 없다는 것을 의미하며 반기 별 업그레이드는 웹 브라우징 환경의 변화에 프레임 워크를 적용하는 데 초점을 맞추고 있습니다.
예를 들어 Angular 8의 경우 새로운 JavaScript 컴파일러가 배포됩니다 (아직 실험적으로 수행됨). 생성 된 호환성 코드를 최적화하여 이전 브라우저를 사용하는 대신 훨씬 더 작고 빠릅니다. 또한 Web Worker 지원이 통합되어 Angular의 처리 능력을 향상시킵니다. 요컨대 볼 것이 많으니 바로 들어가 보겠습니다.
코드없이 사이트를 디자인하고 싶다면 다음과 같은 간편한 웹 사이트 빌더 중 하나를 사용해보십시오. 더 원활하게 실행하려면 웹 호스팅 서비스를 올바르게 사용하십시오.
01. 버전 확인 실행
Angular의 도구 모음은 NodeJS 환경 내에 있습니다. 이 글을 쓰는 시점에서 Node.js 10.9 이상이 필요합니다. 이전 버전을 사용하고 있다면 Node.js 웹 사이트를 방문하여 업그레이드를 받으십시오. 아래 코드는이 컴퓨터의 버전 상태를 보여줍니다.
tamhan @ TAMHAN18 : ~ $ 노드 -v v12.4.0 tamhan @ TAMHAN18 : ~ $ npm -v 6.9.0
02. Angular 설치
Angular의 도구 모음은 다음과 같은 명령 줄 유틸리티에 있습니다. ng. 잘 알려진 NPM을 통해 설치할 수 있습니다.
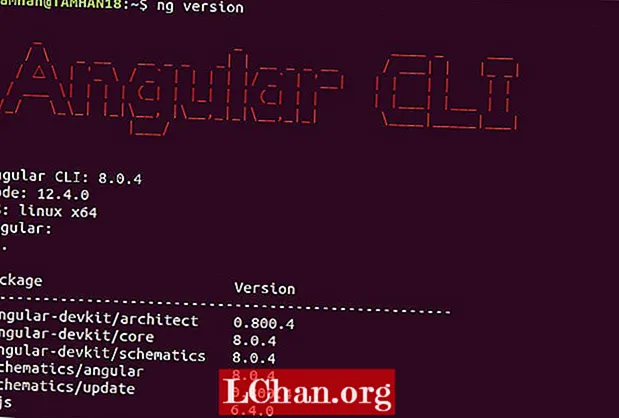
tamhan @ TAMHAN18 : ~ $ sudo npm install -g @ angular / cli tamhan @ TAMHAN18 : ~ $ ng 버전
아래 이미지에 표시된 질문에주의하여 답하십시오.

도구에서 버전 정보를 가져 오는 것은 매우 어렵습니다. 구문이 고유 할뿐만 아니라 출력도 장황합니다 (아래 이미지 참조).

03. 프로젝트 스켈레톤 생성
ng Angular 스캐 폴딩을 생성합니다. 다음 단계에서는 라우팅을 추가하고 CSS 트랜스 파일에 Sass를 사용하려고합니다. 어떤 이유로 배포가 실패하면 작업 디렉터리를 비우고 다시 시작합니다. ng 수퍼 유저 권한으로.
tamhan @ TAMHAN18 : ~ $ mkdir angularspace tamhan @ TAMHAN18 : ~ $ cd angularspace / tamhan @ TAMHAN18 : ~ / angularspace $ ng new workertest
04. 하네스 차동 부하
Angular의 새 버전은 영향을 줄이기 위해 하위 호환성 코드를 최적화합니다. 브라우저 목록 지원할 브라우저를 결정할 수 있습니다. 열다 브라우저 목록 그리고 단어를 제거하십시오 아니 IE 9에서 IE11까지.
. . . > 0.5 % 지난 2 개 버전 Firefox ESR not dead IE 9-11 # IE 9-11 지원의 경우’not’을 제거하십시오.
05. ... 결과보기
프로젝트 컴파일을 주문하고 배포 폴더로 변경하고 불필요한지도 파일을 제거합니다.
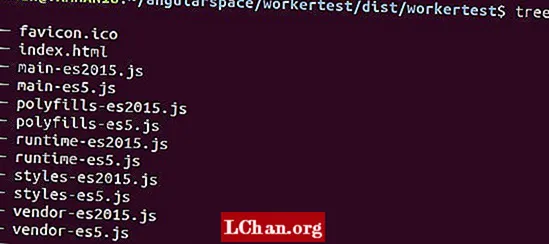
tamhan @ TAMHAN18 : ~ / angularspace / workertest $ sudo ng build tamhan @ TAMHAN18 : ~ / angularspace / workertest / dist / workertest $ ls
결과를 보려면 트리를 호출하십시오. ng 다양한 코드 파일의 여러 버전을 만듭니다 (아래 이미지 참조).

06. 웹 워커 생성
웹 작업자는 자바 스크립트가 네이티브 애플리케이션의 마지막 영역 인 작업의 대규모 병렬 처리에 들어갈 수 있도록합니다. Angular 8을 사용하면 웹 작업자를 편안하게 만들 수 있습니다. ng 명령 줄 유틸리티.
tamhan @ TAMHAN18 : ~ / angularspace / workertest $ sudo ng generate web-worker myworker CREATE tsconfig.worker.json (212 bytes) CREATE src / app / myworker.worker.ts (157 bytes) UPDATE tsconfig.app.json (236 bytes) ) 업데이트 angular.json (3640 바이트)
07. 코드 탐색
ng의 결과물은 언뜻보기에 위협적으로 보일 수 있습니다. 파일 열기 src / app / myworker.worker.ts 선택한 코드 편집기에서 잘 알아야하는 코드를 WebWorker 사양. 원칙적으로 작업자는 메시지를 수신하고 필요에 따라 처리합니다.
/// reference lib = "webworker"/> addEventListener ( 'message', ({data}) => {const response =`worker response to $ {data}`; postMessage (response);});
08. 비계 설치
Angular 응용 프로그램은 구성 요소로 구성됩니다. 웹 워커를 해고하는 것은 AppComponent에 대한 리스너를 포함하도록 확장됩니다. OnInit 행사. 지금은 상태 정보 만 내 보냅니다.
’@ angular / core’에서 {Component, OnInit} 가져 오기; @Component ({...}) 내보내기 클래스 AppComponent에서 OnInit 구현 {title =’workertest’; ngOnInit () {console.log ( "AppComponent : OnInit ()"); }}
09. 생성자 부족에 대해 걱정하지 마세요
숙련 된 TypeScript 개발자는 왜 우리 코드가 프로그래밍 언어에서 제공하는 생성자를 사용하지 않는지 스스로에게 묻습니다. 그 이유는 ngOnInit 초기화 이벤트가 발생할 때마다 발생하는 수명주기 이벤트입니다. 클래스 호출과 관련 될 필요가 없습니다.
10. 작은 컴파일 실행 실행
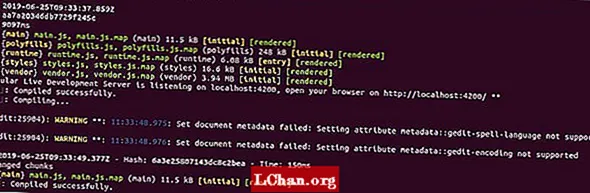
이 시점에서 프로그램을 실행할 준비가되었습니다. 내부 서버에서 실행합니다. ng이는 serve 명령을 통해 호출 할 수 있습니다. 이 접근 방식의 깔끔한 측면은 프로그램이 변경 사항을 감지하고 프로젝트를 즉석에서 다시 컴파일한다는 것입니다.
tamhan @ TAMHAN18 : ~ / angularspace / workertest $ sudo ng serve
아래 이미지에서 이것이 실제로 작동하는지 그림을 살펴보십시오.

11. ... 출력 찾기
ng 서브 puts 로컬 웹 서버의 주소를 입력합니다. 일반적으로 http : // localhost : 4200 /. 웹 페이지를 열고 개발자 도구를 열어 상태 출력을 확인합니다. 명심하십시오 console.log 브라우저 콘솔에 데이터를 출력하고 NodeJS 인스턴스의 콘솔은 그대로 둡니다.
12. 일하기
이 시점에서 우리는 작업자의 인스턴스를 만들고 메시지를 제공합니다. 그 결과는 브라우저 콘솔에 표시됩니다.
if (typeof Worker! ==’undefined’) {// 새 const 작업자 만들기 = new Worker ( './ myworker.worker', {type :’module’}); worker.onmessage = ({데이터}) => {console.log ( '페이지 수신 메시지 : $ {data }'); }; worker.postMessage ( 'hello'); } else {console.log ( "노동자 지원 없음"); }
13. 아이비 탐색
Angular의 향후 버전은보다 고급 컴파일러를 사용하여 더 작은 뷰로 이어질 것입니다. 제품이 아직 완성되지 않은 동안 담쟁이 지원 스켈레톤은 다음을 통해 생성 될 수 있습니다. 새로운 ivy-project – enable-ivy. 또는 코드 조각에 표시된대로 컴파일러 설정을 변경합니다.
"angularCompilerOptions": { "enableIvy": true}
경고 한마디 : 아이비는 놀라운 크기 감소로 이어지지 만 무료는 아닙니다. 제품이 아직 안정화되지 않았으므로 생산적인 환경에서 사용하지 않는 것이 좋습니다.
14. 수정 된 처리 시도
Angular의 ng 명령 줄 도구는 한동안 내부적으로 자식 스크립트를 사용했습니다. Angular 8은 응용 프로그램이 조립되고 컴파일 될 때이 기능을 사용하여 자신의 작업을 실행할 수 있다는 점에서 이점을 제공합니다.
"architect": { "build": { "builder": "@ angular-devkit / build-angular : browser",
하나의 깔끔한 응용 프로그램 ng 스크립트에는 애플리케이션을 클라우드 서비스에 직접 업로드하는 작업이 포함됩니다. Git 저장소는 Firebase 계정에 작업을 업로드하는 유용한 스크립트를 제공합니다.
15. 향상된 마이그레이션 즐기기
AngularJS라고도하는 Angular 1.x에서 마이그레이션하는 개발자는 내비게이터가 '결합 된'애플리케이션에서 제대로 작동하도록하는 데 상당한 문제를 겪었습니다. 새로운 통합 위치 서비스는이 프로세스를보다 원활하게 만드는 것을 목표로합니다.
16. 작업 영역 제어 탐색
대규모 프로젝트는 작업 공간 구조를 동적으로 변경하는 기능을 활용합니다. 이는 Angular 8.0에 도입 된 새로운 Workspace API를 통해 수행됩니다.이 단계와 함께 제공되는 스 니펫은 동작에 대한 빠른 개요를 제공합니다.
비동기 함수 데모 () {const 호스트 = 작업 공간. createWorkspaceHost (new NodeJsSyncHost ()); const 작업 공간 = 작업 공간을 기다립니다. readWorkspace ( 'path / to / workspace / directory /', 호스트); const 프로젝트 = workspace.projects. get ( '내 앱'); const buildTarget = project.targets. get ( 'build'); buildTarget.options.optimization = true; await workspaces.writeWorkspace (workspace, host); }
17. 프로세스 가속화
대규모 JavaScript 코드 기반을 구축하는 것은 지루합니다. AngularJS의 향후 버전은 Google의 Bazel 빌드 시스템을 사용하여 프로세스를 가속화 할 것입니다. 안타깝게도 글을 쓰는 시점에는 황금 시간대가 아니 었습니다.
18. 워킹 데드를 피하십시오
Google은 코드가 깨지지 않도록 극도로주의를 기울이지 만 일부 기능은 더 이상 필요하지 않으므로 제거하면됩니다. 피해야 할 기능에 대해 자세히 알아 보려면이 감가 상각 목록을 확인하세요.
19. 변경 로그보기
항상 그렇듯이 하나의 기사는 전체 릴리스에 대해 정의를 할 수 없습니다. 다행히도이 변경 로그는 모든 변경 사항에 대한 자세한 목록을 제공합니다. 특히 소중한 기능의 펄스를 확인하고 싶은 경우를 대비하여.
사이트에 업로드 할 준비가 된 많은 파일이 있습니까? 가장 안정적인 클라우드 스토리지에 백업하십시오.
이 기사는 원래 크리에이티브 웹 디자인 잡지에 게재되었습니다. 웹 디자이너.