
콘텐츠
- 필요한 지식 : 중급 CSS 및 HTML
- 요구 사항 : 텍스트 편집기, 최신 브라우저, 그래픽 소프트웨어
- 프로젝트 시간 : 1 시간 (총 5 시간)
- 지원 파일
CSS 사양의 비교적 새로운 부분 인 미디어 쿼리는 의심 할 여지없이 반응 형 웹 디자인의 가장 흥미로운 측면이며 추가 실험을위한 영역입니다.
적응 형 레이아웃에 대한 요구를 받아 들인 일부 사람들은 기존 고정 너비 사이트에 적응 형 레이아웃을 개조하는 수단으로 미디어 쿼리를 보았습니다. 반응 형 레이아웃을 채택한 사람들 중 많은 사람들이 데스크탑 관점에서 그렇게하여 뷰포트가 좁아짐에 따라 콘텐츠와 기능을 숨겼습니다.
이 튜토리얼 전체에서 모바일 우선 접근 방식을 취했습니다. 이제 미디어 쿼리를 포함하려고 할 때 첨가 화면 공간이 증가함에 따라 기능을 제공하고, 당사 사이트를 뒷받침하는 마크 업 및 디자인이 상당한 기준을 제공한다는 사실을 알고 안전합니다.
오늘 우리는 패턴 포트폴리오를 넘어 웹 사이트에 필요한 개별 페이지를 구축 할 것입니다. 그렇게함으로써 미디어 쿼리가 어떻게 구성되는지 확인하고 진정으로 반응하는 방식으로 구현합니다.
01. 미디어 쿼리 추가
패턴 포트폴리오의 구성 요소가 완료되고 레이아웃의 범위 밖에서 작동하므로 사이트를 구성하는 다른 페이지로 이동할 때입니다.
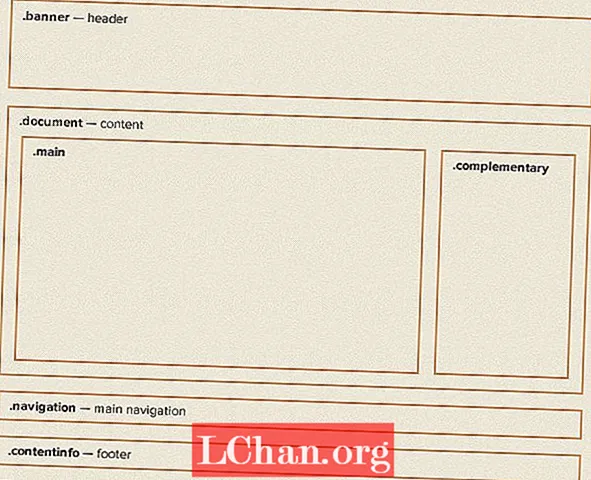
홈페이지부터 시작하겠습니다. 데스크탑 지향 디자인에서 더 넓은 뷰포트에서 레이아웃이 다음과 같이 나타나야 함을 알 수 있습니다.

디자인에서 측정하여 CSS의 문서 영역을 다음과 같이 설명 할 수 있습니다.
.document {
패딩 : 0 5 %;
}
.main {
너비 : 74.242424242424 %; / * 784/1056 * /
왼쪽으로 뜨다;
}
.complementary {
폭 : 22.727272727273 %; / * 240/1056 * /
float : 오른쪽;
}
이 자습서의 두 번째 부분에서 배웠 듯이 다음 공식을 사용하여 이러한 열의 너비 비율을 계산합니다.
(대상 / 컨텍스트) * 100 = 결과
브라우저 크기를 조정할 때 데스크톱 레이아웃이 가장 작은 화면에서 가장 큰 화면으로 확장되는 것을 볼 수 있습니다. 물론 작은 크기에서는 열이 너무 좁고 행 길이가 너무 짧아 내용을 읽기가 어렵습니다. 이 레이아웃은 작동하기에 충분한 공간이있을 때만 원합니다.
이것이 미디어 쿼리가 들어오는 곳입니다.이 레이아웃은 브라우저가 768px보다 더 넓은 경우에만 적용되어야한다고 가정하면 다음 CSS를 추가 할 수 있습니다.
.document {
패딩 : 0 5 %;
}
@media screen and (min-width : 768px) {
.main {
폭 : 74.242424242424 %; / * 784/1056 * /
왼쪽으로 뜨다;
}
.complementary {
너비 : 22.727272727273 %; / * 240/1056 * /
float : right;
}
}
이제 뷰포트가 768px보다 좁 으면 미디어 쿼리 내부의 모든 항목이 무시됩니다. 미디어 쿼리도 지원하지 않는 브라우저에서는 무시됩니다.
02. 미디어 쿼리 분석
여기서 무슨 일이 일어나고 있는지 이해하기 위해 미디어 쿼리가 어떻게 구성되는지 살펴 보겠습니다. 두 부분으로 나눌 수 있습니다.
- @media 화면 : 미디어 쿼리의 첫 번째 부분은 미디어 유형. CSS에 인쇄 스타일을 포함시킨 적이 있다면이 구문을 인식 할 수 있습니다. 또한 형식 이름을 인식 할 수 있습니다. 미디어 속성 링크> 요소. 둘 다 CSS 2.1 사양에있는 승인 된 미디어 유형 집합을 허용하기 때문입니다.
- (최소 너비 : 768px) : 두 번째 부분은 질문. 여기에는 특색 쿼리 할 (이 경우 뷰포트의 최소 너비) 및 해당 값 (768px)를 테스트합니다.
반응 형 웹 디자인에 대해 이야기 할 때 너비에 초점을 맞추는 경향이 있지만 테스트 할 수있는 다른 기능도 있습니다.
- (최소-| 최대-) 너비 과 (최소-| 최대-) 높이 : 이를 통해 뷰포트 (예 : 브라우저 창)의 너비와 높이를 쿼리 할 수 있습니다.
- (최소-| 최대-) 장치 너비 과 (최소-| 최대-) 장치 높이 : 이를 통해 전체 디스플레이의 너비를 쿼리 할 수 있습니다. 내 경험상 일반적으로 디스플레이보다는 뷰포트에 레이아웃을 기반으로하는 것이 더 합리적입니다.
- 정위: 여기서 가능성을 즉시 생각할 수 있습니다. 휴대 전화의 방향에 따라 다른 콘텐츠를 표시하는 앱을 생각해보세요. 웹에서도 마찬가지입니다.
- (최소-| 최대-) 종횡비 : 이를 통해 브라우저 창의 비율에 따라 레이아웃을 조정할 수 있습니다.
- (최소-| 최대-) 장치 종횡비 : … 그리고이를 통해 장치 종횡비에 따라 동일한 작업을 수행 할 수 있습니다. Owen Gregory는 작년에이 쿼리를 사용하여 디자인을 표시되는 장치에 연결하는 방법을 탐구 한 멋진 기사를 작성했습니다.
- (최소-| 최대-) 흑백 : 또한 장치에 흑백 디스플레이가 있는지 여부를 테스트 할 수 있습니다. 아마존의 전자 잉크 킨들 장치가 거짓말을하지 않고 화면을 컬러로보고한다면 이것이 얼마나 유용한 지 상상해보십시오!
쿼리의 마지막 부분이 아마도 가장 유용 할 것입니다. 사용하여 과, 한 쿼리에서 여러 기능을 테스트 할 수 있습니다. 예를 들면 :
@media screen and (min-width : 768px) and (orientation : landscape) {
...
}
보시다시피, 미디어 쿼리는 우리가 상당히 매력적인 경험을 구축하는 데 도움이 될 수 있습니다. 잠자리에 드는 시간에 약간의 독서를 찾고 있다면 테스트 할 수있는 모든 기능을 설명하는 W3C 미디어 쿼리 사양을 읽는 것보다 더 나쁠 수 있습니다.
03. 한 가지 더…
CSS에 미디어 쿼리를 포함했지만 모바일 장치에서 사이트를 보면 디스플레이가 768px보다 더 넓은 것처럼 여전히 렌더링되고 있음을 알 수 있습니다.

왜 이런 일이 일어나는지 이해하려면 간단한 역사 수업을 들어야합니다.
원래 iPhone이 2007 년에 발표되었을 때 큰 판매 포인트 중 하나는 '실제 웹'을 탐색 할 수있는 기능이었습니다. 비록 그것이 작은 화면에 맞게 축소되어야하는 고정 너비 데스크톱 지향 사이트를 의미하더라도 말입니다. iPhone은 320px 너비의 화면에 맞게 웹 페이지를 축소하기 전에 디스플레이를 980px 너비로보고하여이를 수행 할 수있었습니다.
그러나 iPhone은 반응 형 디자인이 출현하기 전에 도입되었습니다. 작성자가 모바일 용으로 디자인 된 사이트를 디자인하고 있으므로이 기능은 유용하지 않습니다. 고맙게도 Apple은 이러한 행동을 우회 할 수있는 수단을 포함 시켰으며 다른 제조업체에서 채택했기 때문에 거의 사실상 표준. 단순히 단일 메타 마크 업에 요소 :
meta name = "viewport"content = "initial-scale = 1.0, width = device-width"/>
이는 뷰포트 인식 브라우저에 웹 사이트가 축소되어서는 안되며 브라우저 창의 너비가 전체 기기 너비와 동일하게 처리되어야 함을 알려줍니다. 이 줄을 추가하면 웹 사이트가 의도 한 레이아웃으로 나타납니다.

04. 중단 점 선택
미디어 쿼리로 돌아가 보겠습니다.
@ 미디어 화면 및 (최소 너비 : 768px) {
...
}
레이아웃이 조정되는 값을 일반적으로 중단 점이라고합니다. 두 번째 부분에서 픽셀을 사용하는 것은 반응이없는 사고의 표시라고 말했지만 여기서는 768px를 선택했습니다. 아마도 익숙한 장치의 너비이기 때문일 것입니다.
인기있는 장치의 특성을 기반으로 중단 점을 선택하는 대신 콘텐츠에서 파생 된 값 (예 : 읽기에 편안한 줄 길이 또는 이미지의 최대 크기)을 보는 것이 더 효과적 일 수 있습니다.
ems를 사용하여 유형의 크기를 조정하면 미디어 쿼리에서도 ems를 사용하는 것이 합리적입니다. 실제로 그렇게하면 추가적인 이점이 있습니다. 사용자가 브라우저에서 텍스트 크기를 조정하면 페이지가 더 작은 중단 점을 사용하도록 조정됩니다. 저희 웹 사이트는 뷰포트의 크기뿐만 아니라 글꼴의 크기에 따라 조정됩니다. 사실, Jeremy Keith가 em 기반 미디어 쿼리를 시연하는 것을 보았을 때만이 얼마나 강력한 지 깨달았습니다.
우리의 디자인은 가능한 중단 점에 대한 몇 가지 표시를 제공 할 수 있지만 종종이를 선택하는 가장 좋은 방법은 실험을 통한 것입니다. 브라우저 창의 너비를 조정하여 800px가 더 복잡한 레이아웃으로 교체하기에 적합한 너비라고 결정했습니다.
800px는 ems로 어떻게 표현합니까? 다시, 우리는 우리의 공식을 사용할 수 있지만 문맥은 무엇입니까? 미디어 쿼리에 대한 ems를 계산할 때 컨텍스트는 항상 브라우저의 기본 글꼴 크기입니다. 이 값이 CSS에서 재정의되었는지 여부에 관계없이. 이 기본값은 일반적으로 16px이며 다음을 제공합니다.
800 / 16 = 50
이제 다음과 같이 미디어 쿼리를 업데이트 할 수 있습니다.
@media 화면 및 (최소 너비 : 50em) {/ * 800px * /
...
}
05. 썸네일 조정
2 부에서는 썸네일의 스타일을 반응 형으로 지정했음을 기억할 것입니다. 그러나 이러한 썸네일 내의 이미지가 전체 너비에 도달하면 각 이미지의 오른쪽에 공백 영역이 나타납니다. 다시 말하지만, 미디어 쿼리를 통해이 문제를 해결할 수 있습니다.
다음은 원래 CSS입니다.
ol.media li.media-item {
배경색 : #fff;
마진 : 0 4.16666666667 % 4.16666666667 % 0;
너비 : 47.91666666667 %;
왼쪽으로 뜨다;
}
ol.media li.media-item : nth-child (2n) {
여백-오른쪽 : 0;
}
이 공백이 나타나는 지점은 브라우저가 560px보다 넓어 질 때입니다.행당 세 개의 축소판을 표시하도록 바꿀이 값을 선택합니다. 다음 CSS를 추가하면됩니다.
@media 화면 및 (최소 너비 : 35em) {
.media-item {
너비 : 30.612244897959 %; / * 240/784 * /
마진 : 0 4.081632653061 % 1.1429em 0; / * 0 32/784 16px 0 * /
}
.media-item : nth-child (3n) {
여백-오른쪽 : 0;
}
}
이 미디어 쿼리 내의 썸네일에 필요한 모든 스타일을 다시 작성할 필요는 없으며 조정하려는 부분 만 다시 작성할 필요가 있습니다.
브라우저에서이 변경 사항을 보면 매초 썸네일 오른쪽에 여백이 없음을 알 수 있습니다. 이는 다음 CSS 규칙이 여전히 활성 상태로 유지되기 때문입니다.
ol.media li.media-item : nth-child (2n) {
여백-오른쪽 : 0;
}
해당 값을 재설정하려면 미디어 쿼리 내에서 CSS를 수정해야합니다.
@media 화면 및 (최소 너비 : 35em) {
.media-item {
너비 : 30.612244897959 %; / * 240/784 * /
마진 : 0 4.081632653061 % 1.1429em 0; / * 0 32/784 16px 0 * /
}
.media-item : nth-child (2n) {
여백-오른쪽 : 4.081632653061 %;
}
.media-item : nth-child (3n) {
여백-오른쪽 : 0;
}
}
미디어 쿼리를 만들 때 항상 이와 같은 상속 문제에 유의하십시오.
06. 너비뿐만 아니라
너비뿐만 아니라 다른 변수도 미디어 쿼리에 대해 생각하는 것이 중요합니다. 예를 들어 뷰포트 높이가 감소하면 미디어 항목 페이지의 비디오가 부분적으로 숨겨집니다. 우리는 기술이 있습니다 :
.media-object-wrapper {
padding-bottom : 56.25 %;
너비 : 100 %;
높이 : 0;
위치 : 상대;
}
@ 미디어 화면 및 (최대 높이 : 35em) 및 (방향 : 가로) {/ * 560px * /
.media-object-wrapper {
폭 : 60 %;
padding-bottom : 33.75 %;
}
}
이 동작을 더 세분화하기 위해 오리엔테이션 쿼리도 포함했습니다.
디자인의 다른 부분에 대해서도 유사한 접근 방식을 따를 수 있습니다. 공간이 확보되면 더 큰 버전의 헤더를 교체하고 탐색 링크를 페이지 상단으로 이동할 수 있습니다.
- 반응 형 홈페이지보기
- 반응 형 미디어 항목 페이지보기
그리고 우리는 그것을 가지고 있습니다! 우리는 반응 형 웹 사이트를 만들었습니다. 글쎄요. 유연한 레이아웃, 이미지 및 미디어 쿼리는 반응 형 디자인 프로세스의 시작일뿐입니다.
내일: 이 튜토리얼의 마지막 부분에서는 반응 형 웹 디자인을 넘어 진정한 반응 형 웹 사이트를 구축하는 방법을 살펴 보겠습니다.
Paul은 영국 브라이튼에 거주하는 인터랙션 디자이너입니다. 그는 웹 고유의 단순하면서도 매력적인 인터페이스를 만들 때 가장 행복합니다.


