![[염이사의 일일시황] 2차전지 소재 지금 투자해도 될까요? | 염승환 | 자동차 관련주 | 2차전지 소재 | 롯데정밀화학 | 오리온](https://i.ytimg.com/vi/1vqbbb0n6Xs/hqdefault.jpg)
콘텐츠
- 01. 매트릭스는 시스템입니다
- 02. 4 월 소나기가 5 월 꽃을 가져옵니다
- 03. 3D 시티 투어
- 04. 이상한 크리스탈
- 05. 1K 유성
- 06. 걱정하지 마세요, 행복하세요!
- 07. 모르 포즈
- 08. 코만 체
- 09. 꽃
- 10. 퍼비
- 마음에 드 셨나요? 읽어보세요!
매년 JS1K 대회는 웹 디자이너에게 1k 이하의 멋진 JavaScript 애플리케이션을 만들도록 요청합니다. 콘테스트는 농담으로 시작되었지만 수년에 걸친 높은 품질의 출품작으로 인해 소수의 코드로 할 수있는 작업을 보여주는 멋진 쇼케이스가되었습니다.
올해 대회에서 우리가 가장 좋아하는 10 가지 작품이 있습니다.하지만 더 많은 놀라운 작업이 있습니다. JS1K 사이트에서 전체 목록을 확인하세요. (참가하려는 경우 아직 시간이 있습니다. 마지막 참가 요청은 이번 일요일 자정입니다.)
- 여기에서 모든 JavaScript 기사 읽기
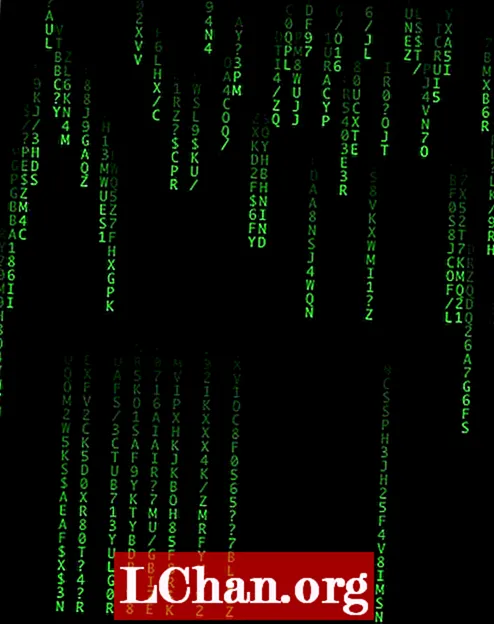
01. 매트릭스는 시스템입니다

축소 된 자바 스크립트를 사용하여 매트릭스의 유명한 '디지털 비'시퀀스를 재현하는이 멋진 데모에서 스릴을 느끼지 못할 사람은 누구일까요? Pedro Franceschi가 956 바이트의 코드로 만들었습니다.
02. 4 월 소나기가 5 월 꽃을 가져옵니다

봄과 같은 애니메이션을 기반으로하는이 간단하지만 재미있는 타이핑 게임은 Abigail Cabunoc이 만들었습니다. 코드는 Closure Compiler로 압축 된 다음 추가로 축소 된 다음 마지막으로 JS Crush입니다.
03. 3D 시티 투어

3D 시티 투어는 봄의 섬 도시를 1 인칭 시점으로 볼 수있는 약속을 제공합니다. 마우스를 사용하여 도시를 날아 다니거나 지붕에서 지붕으로 점프하거나 거리에서 자동차와 함께 운전하십시오. 자동 조종 장치가 주변을 보여 주도록 할 수도 있습니다. 건물, 거리, 교통 표지판, 움직이는 자동차, 공원, 바다 등을 포함하여 Jani Ylikangas가이 모든 것을 1k 미만으로 만들 수 있다는 사실에 놀랄 것입니다.
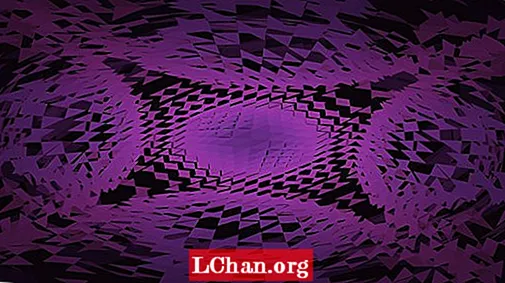
04. 이상한 크리스탈

Philippe Deschaseaux의이 놀라운 3D 애니메이션은 지하 광산을 통과하는 이상한 여행을 안내합니다. "광부가 작동을 멈췄습니다."라고 설명을 읽습니다. "그들은 두려워합니다. 모든 사람들이 본 이상한 결정에서 나온 것 같습니다. 인내심을 갖고 약간의 운만 있으면 그들을 보게 될 것입니다."
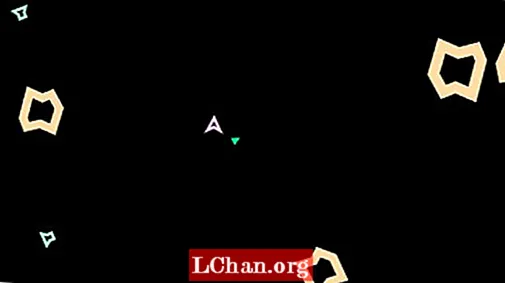
05. 1K 유성

우리는 Creative Bloq에서 구식 게임을 좋아하기 때문에 Oscar Toledo G의 Asteroids 공물을 좋아합니다. 대부분의 컴퓨터에서 초당 30 프레임으로 실행되며 각 게임은 고유하며 제작자가 설명하는 것처럼 "a 공간에 소리가 없기 때문에 현실감이 많이납니다. "
06. 걱정하지 마세요, 행복하세요!

이 의사 3D 자체 실행 애니메이션은 왼쪽과 오른쪽으로 날아 다니는 바쁜 벌, 깊이 신호가있는 신선한 움직이는 잔디, 예쁜 꽃, 엔터테인먼트를 위해 모든 방향 (왼쪽, 오른쪽, 위, 아래, 앞으로)으로 움직이는 카메라를 특징으로합니다. . Manuel Rülke가 만든 코드는 Closure Compiler를 사용하여 최소화되었고, 손으로 더 최적화 한 다음 JS Crush로 분쇄했습니다.
07. 모르 포즈

이 인터랙티브 한 3D 메쉬는 당신이 가지고 놀아야 할 것입니다. Benjamin Bill Planche가 만든 데모는 Painter의 알고리즘을 사용하여 3D 메시를 렌더링합니다. 카메라에 의해 정의 된 좌표계에 각면을 투영 한 후에는 페인팅 순서를 얻기 위해 깊이를 감소시켜 정렬됩니다. 표시된 모양은 두 개의 미리 생성 된 메시, 큐브 및 구 사이의 혼란스러운 트위닝의 결과입니다. 면을 부드럽게 트위닝하기 위해 큐브의 각 정점을 매핑하여 구 형상을 만듭니다 (큐브 매핑 방법).
08. 코만 체

헬리콥터 시뮬레이션 게임 Comanche : Maximum Overkill에 대한이 찬사를 통해 화살표를 사용하여 피치와 롤을 제어 할 수 있습니다 (고도는 자동 조종 장치에 있음). 하늘은 낮에서 밤으로 바뀌고 게임은 중형 컴퓨터에서 25FPS로 실행됩니다. Siorki가 디자인 한 Packer 코드는 First Crush와 JS Crush에서 모두 발전했습니다.
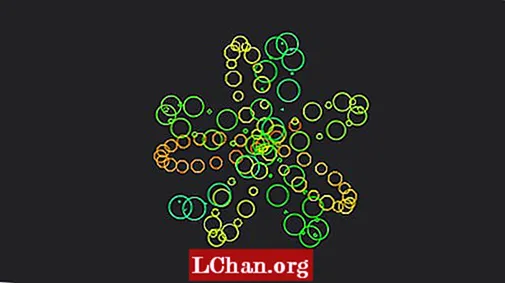
09. 꽃

이 물결 모양의 회전하는 원이 스스로 회전하는 꽃 모양을 형성하는 방식은 단순히 아름답고 믿어 져야합니다. Cheeseum이 960 바이트로 만들었습니다.
10. 퍼비

여기서 Roman Cortes는 2D 캔버스와 고급 하드웨어로 1k 미만에서 가능한 한계를 뛰어 넘었습니다. 이 다채로운 애니메이션은 모피 렌더링, 예술적 모션 블러가있는 날개 및 3D 클라우드 스케이프를 특징으로합니다. 완전히 즐기려면 Chrome이 설치된 매우 강력한 컴퓨터에서 시청해야합니다. (다른 항목 인 Furbee에서 최대한 빨리 그 터널에서 나가세요!, Cortes는 그의 Furbee를 Deschaseaux의 항목 (우리 목록에있는 2 위)으로 으깨 었습니다. 그것도 꽤 놀랍습니다.)
마음에 드 셨나요? 읽어보세요!
- 앱 구축 방법
- 2013 년 최고의 3D 영화
- 증강 현실의 다음 단계 알아보기
1k 이하로 놀라운 JavaScript 생성을 보셨습니까? 댓글로 알려주세요!