![[포토샵 기초,실무,활용] #3 이미지(gif, jpg, png)로 저장 vs. PSD파일로 저장 - 포토샵강좌](https://i.ytimg.com/vi/I2nm4gH8YaU/hqdefault.jpg)
콘텐츠
크리에이티브 개발자로서 저는 종종 디자이너로부터 크리에이티브를받는 것을 선호하는 것이 무엇인지 질문을받습니다. 개인적으로 저는 미리 슬라이스 된 이미지 대신 모형이있는 레이어 파일을받는 것을 선호합니다. 이것은 개인적인 선택이며 모든 사람에게 선호되는 형식이 아님을 이해합니다. 사실, 창의력을 발휘하는 최선의 방법에 대해 업계 내에서 상당한 논쟁이있는 것 같습니다.
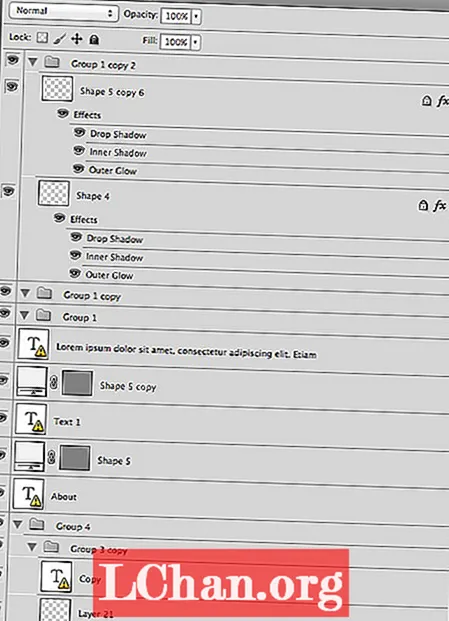
하지만 개인적인 선택에 관계없이 디자이너가 깨끗한 파일을 구축하고 제공하는 것이 필수적이라고 생각합니다. 아래 파일과 비슷한 파일을 너무 많이 받았습니다.

이 파일이 얼마나 잘못 구성되고 체계화되어 있는지 확인하는 데는 시간이 걸립니다. 명명 규칙 및 그룹화가 존재하지 않습니다.
게으름의 표시
마치 제 디자이너가 그의 복사 및 붙여 넣기 키와 친밀한 관계를 맺고있는 것 같습니다. Group 1, Group 2 및 Shape 5 사본과 같은 기본 이름을 사용하는 것은 허용되지 않습니다. 또한 더 이상 필요하지 않은 요소 (예 : 빈 그룹)를 남겨 두는 것은 게으르다는 신호일뿐입니다.
물론, 우리는 이러한 조건에서 일할 수 있지만 왜 그렇게 하시겠습니까? 몇 가지 간단한 수정으로 디자이너는 지저분한 파일을 누구나 쉽게 탐색 할 수있는 파일로 바꿀 수 있습니다.
다른 사람과 작업을 공유 할 의도가 없더라도 나중에 파일 중 하나로 돌아와야하는 것을 고려하십시오. 몇 가지 기본 규칙을 따르면 얼마나 많은 혼란을 피할 수 있는지 상상해보십시오.
올바른 방법
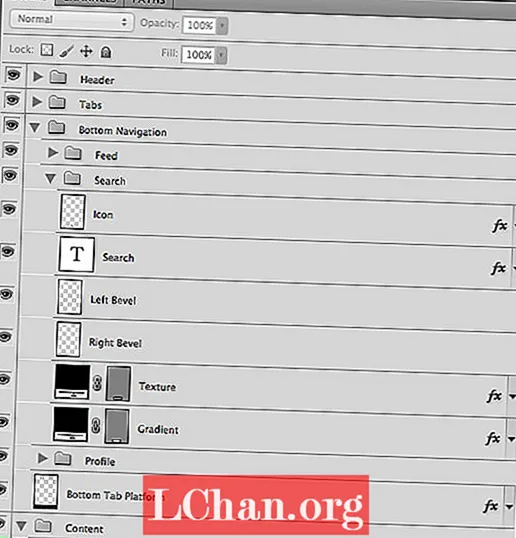
그룹화부터 시작하겠습니다. 디자인이 일부 콘텐츠 및 탐색 섹션과 함께 기본 머리글 및 바닥 글로 배치 된 경우 그룹 (및 해당 이름)이 서로 일치해야합니다.
아래 샘플을 살펴보십시오. 우리 디자이너가 전체 디자인을 기반으로 무언가를 나누고 있음을 알 수 있습니다. 그는 각 그룹에 의미있는 이름을 부여하고 있으며 모든 것을 함께 유지하고 있습니다.

이를 통해 그는 각 섹션 또는 그룹의 주요 구성 요소를 식별하는 데 도움이되는 구조화되고 조직화 된 파일을 만듭니다. 잠깐이면 충분하지만 엄청난 시간을 절약 할 수있는 잠재력이 있습니다.
명명 규칙
종종 간과되지만 레이어 구성의 강력한 측면은 명명 규칙입니다.
명명 규칙은 먼 길을 갈 수 있습니다. 몇 분의 시간은 탐색하기 매우 쉬운 파일을 만드는 데 도움이됩니다. 이름을 떠 올릴 때 단순한 것이 더 낫다는 것을 기억하십시오.
일관되고 간결한 방식으로 레이어 이름을 지정합니다. 레벨 베벨과 관련된 레이어를 추가하는 경우 이름을 지정합니다. 하단 탭 플랫폼에 사용되는 요소가 있다면 그렇게 부르는 것이 어떻습니까? 간단하게!
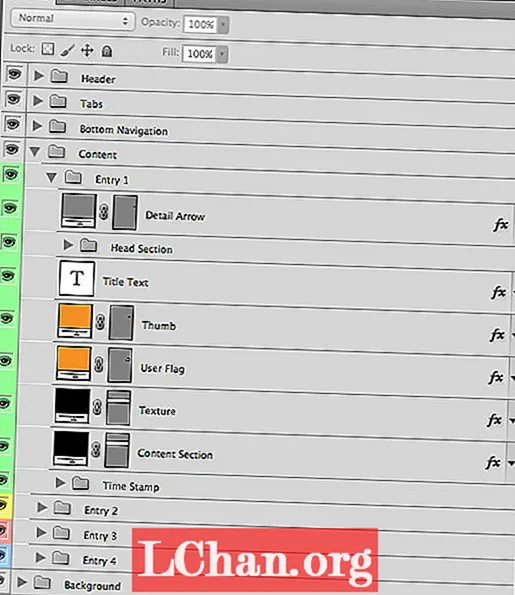
레이어 색상 코딩
마지막으로 언급하고 싶은 점은 레이어에 색상을 지정하는 옵션입니다. 이것이 큰 이점으로 보이지는 않지만-물론 일부 프로젝트에서는 이러한 수준의 구성이 필요하지 않습니다. 색상 코딩이 유용한 역할을 할 수 있습니다.
아래 예에서 제 디자이너는이 파일 내에서 서로 다른 요소를 식별하는 데 도움이되는 네 가지 색상을 사용했습니다.

프로젝트를 위해 이것을 슬라이스 할 때 컬러 코딩 덕분에 그룹과 콘텐츠 간의 연결을 빠르게 확인할 수있었습니다.
이 특정 프로젝트에서 색상 자체가 의미를 가지며 디자인과 직접 관련이 있습니다. 때로는 이것이 항상 그런 것은 아니지만 어느 쪽이든 색상 코딩은 중요한 개체를 돋보이게 만드는 좋은 방법입니다.
구조 및 조직
보시다시피 개발자와 다른 디자이너가 파일을 더 쉽게 읽을 수 있도록하기 위해 수행 할 수있는 작업이 많이 있습니다.
디자인 개발에 소요되는 시간을 고려하십시오. 이제 레이어를 구조화하고 구성하는 데 잠시 시간을 할애하는 것을 고려하십시오.
개발자 (및 팀의 다른 디자이너)가 당신을 좋아할 것입니다. 그리고 현실을 직시합시다. 우리 모두는 사랑 받기를 원합니다 ...
작사 : Tammy Coron
태미 코론 iOS 개발자, 백엔드 개발자, 웹 개발자, 작가 및 일러스트 레이터입니다. 그녀는 Just Write Code에서 블로그를 운영하고 있습니다.
이렇게? 읽어보세요!
- 오늘 시도해 볼 수있는 101 가지 Photoshop 팁, 요령 및 수정 사항
- 디자이너를위한 최고의 무료 웹 글꼴
- 실험 설계의 놀라운 예
동료들이 작업을 구성하는 방법에 대해 고민하고 계십니까? 아래 댓글에서 커뮤니티와 의견을 공유하세요!