콘텐츠
어제, 우리는 25 세에 도달하기 전에 자신의 기술이 뛰어난 사람들을 기리는 올해의 .net Awards에서 젊은 디자이너 부문 후보자를 면밀히 살펴 보았습니다. 그러나 웹 업계의 모든 신규 이민자들이 그것을 자신의 것으로 선택한 것은 아닙니다. 모든 연령대의 떠오르는 스타를 인정하기 위해이 상을 수상했습니다.
1 월부터는 지난 한 해 동안 자신의 뛰어난 업적에 감명을받은 웹 사용자를 알려달라고 요청했습니다. 그리고 당신은 당신의 무리에서 그랬습니다. 그런 다음 위대한 사람들의 긴 목록을 아래에서 볼 수있는 상위 10 위에 올렸습니다. 투표 할 사람을 한 명만 선택하는 데 어려움을 겪으 실 것임을 알고 있지만, 그렇게한다면 여기로 이동하여 선택하세요.
조쉬 롱

온라인 : joshlong.me, @joshlong
일: Execute Ventures의 공동 창립자 인 Execute & Jenius의 저자, Treehouse의 편집자
기반 : 노스 캐롤라이나 주 윌 밍턴
웹에 들어갔다 : 28
전문 분야: 글쓰기, 웹 디자인, 비즈니스 디자인, UI 디자인
.net : 어떻게 웹에 들어갔습니까?
JL : 저는 12 년 동안 비즈니스 디자이너였습니다. 즉, 대기업이 운영하고 마케팅하는 방식을 재 설계하는 데 도움을주었습니다. 이것은 항상 웹 또는 인터페이스 디자인에서 일종의 혁신으로 이어 졌기 때문에 웹 디자인 방법을 배웠고 즉시 실행에 옮겼습니다.
.net : 최근에 어떤 작업을 하셨나요?
JL : 저는 현재 Treehouse 블로그와 전사적 마케팅 전략을 재 설계하고, Execute Ventures로 앱과 새 출판물을 만들고, 두 권의 새로운 책을 작업하고 있습니다 (그 중 하나는 Five Simple Steps). 저는 또한 Sarah Parmenter와 함께 Happy Monday 팟 캐스트를 공동 주최하고, 올해 나머지 기간 동안 매달 한두 번의 연설을 계획하고 있습니다. 앞으로 몇 달 안에 정말 큰 발표가있을 것입니다.
.net : 작년에 가장 자랑스러운 업적은 무엇입니까?
JL : 저는 Treehouse에서 일하기 시작했고 블로그 트래픽이 지난 몇 달 동안 두 배 이상 증가했습니다. 우리는 미친 듯이 성장하고 있으며 우리 뒤에는 최고의 사명이 있습니다. 저는 지난 3 개월 동안 두 권의 책을 끝냈고 그 책은 제가 생각했던 것보다 더 잘하고 있습니다. 또한 그들 중 하나의 수익금을 모두 The Great Discontent Charity Water 캠페인에 기부 할 수있었습니다. 저는 또한 Drew Wilson과 제가 Execute Ventures를 통해 구축 한 것을 매우 자랑스럽게 생각합니다. 단순한 책으로 시작된 것이 웹과 그 너머에서 일하는 사람들의 삶에 큰 영향을 줄 회사로 변모했습니다. Sarah Parmenter와 함께 Happy Monday를 개최하는 것도 제 자랑스러운 성과였습니다. 저는 웹에서 다른 사람들에 대해 배우고 멋진 새 친구를 사귀는 것이 정말 즐거웠습니다.

댄 에덴

온라인 : daneden.me, @_dte
일: 학생 / 디자이너
기반 : 노팅엄 / 맨체스터
웹에 들어갔다 : 18
전문 분야: 디자인, CSS, HTML
.net : 어떻게 웹에 들어갔습니까?
DE : 우리 모두와 같은 방식입니다. 나는 그것에 빠졌다. 우리 엄마가 일했던 회사는 웹 사이트가 필요했고, 나는 HTML에 대해 들어 본 적도없는 웹 사이트를 구축하기로 어리석게 동의했습니다. 나는 Frontpage (shudder)의 사본을 잡고 "웹 사이트를 만드는 방법"을 구글링하고 거기에서 계속했습니다. 프로젝트가 끝날 무렵, "이거 정말 즐거웠고 돈도 많이 들어간 것 같네요!"라고 생각했고, 수년에 걸쳐 웹 작업은 파트 타임 취미에서 성장했습니다. 내 평생하고 싶었던 일에.
.net : 최근에 어떤 작업을 하셨나요?
DE : 최근에 Nottingham Trent University에서 공부하는 마지막 해에 시간을 쏟았지 만 여전히 Onword와 같은 프로젝트에서 일할 시간을 찾을 수있었습니다. 저는 또한 지난 12 개월 동안 디자인의 기원과 전통적인 디자인 교육 및 방법에 대해 실제로 배울 수있는 기회로 사용해 왔습니다. 이 모든 지식을 곧 유용하게 사용할 수있을 것입니다!
.net : 작년에 가장 자랑스러운 업적은 무엇입니까?
DE : 지금까지 가장 자랑스러운 순간은 헬싱키에서 열린 Webshaped 2012 컨퍼런스에 연사로 참석하는 것입니다. 첫 번째 강연이었고, 내내 겁이 났지만 정말 즐거웠고 청중들도 좋아하는 것 같았다.

조쉬 에머슨

온라인 : joshemerson.co.uk, @joshje
일: Clearleft의 프런트 엔드 개발자
기반 : 브라이튼
웹에 들어갔다 : 20
전문 분야: 반응 형 디자인
.net : 어떻게 웹에 들어갔습니까?
JE : 어렸을 때 저는 웹 사이트를 만드는 것이 얼마나 쉬운 지 놀랐습니다. 물론 웹 사이트를 만드는 데는 많은 복잡성이 있지만 기본 "Hello World"사이트는 확장자가 "html"인 텍스트 파일에있는 단어에 불과합니다. 이 낮은 진입 장벽으로 인해 개인 사이트를 해킹하고 나중에 클라이언트 작업을 시작하게되었습니다. 저는 10 살 때와 마찬가지로 오늘날에도 사이트 만들기를 즐깁니다.
.net : 최근에 어떤 일을 하셨나요?
JE : 저는 과학 자선 단체의 반응 형 사이트 인 Wellcome Library 웹 사이트를 개발했습니다. 이 사이트에서 반응 형 이미지를 처리하기 위해 Responsive Enhance라는 기술을 개발했습니다.
또한 높은 DPI 디스플레이 장치에서 웹 사이트가 멋지게 보이도록 아이콘 글꼴을 사용하는 새로운 Clearleft 사이트에서도 작업했습니다.
.net : 작년에 가장 자랑스러운 업적은 무엇입니까?
JE : Responsive Day Out에서 연설하는 것은 놀라운 경험이었습니다. 무대에서 처음으로 연설을했고 큰 성취감을 느꼈습니다. 앞으로 더 많은 대중 연설을 할 수 있기를 기대합니다. 이달 말에 런던 프런트 엔드에서 연설 할 예정입니다.

Brendan Falkowski

온라인 : brendanfalkowski.com, @Falkowski
일: 웹 전략 및 디자인 컨설팅
기반 : Lancaster, 펜실베니아, 미국
웹에 들어갔다 : 16
전문 분야: 전자 상거래, 프런트 엔드 개발, 사용자 경험, Magento 플랫폼을위한 반응 형 디자인
.net : 어떻게 웹에 들어갔습니까?
BF : 어린 십대 시절, 저는 Microsoft Paint의 연필 도구를 사용하여 사진을 병합하는 지루한 지루함 속에서 수백 시간을 보냈습니다. 우리 엄마는 프로그래밍이 나에게 호소력이 있다고 생각했고 우리 고등학교는 오늘날의 표준에서도 뛰어난 컴퓨터 과학 수업을 받았습니다. 나는 그들을 담그고 주로 재미를 위해 독립적 인 연구를하기로했다. 대학에있는 동안 기술 리더십 역할이 권위 있고 중요하다고 생각했기 때문에 Fortune 500 대 기업에서 일했지만 마음이 부족했습니다. 다시 들어가기 전 웹 작업이 직업보다 낫다는 것을 이해하는 데 몇 년이 걸렸습니다.
.net : 최근에 어떤 일을 하셨나요?
BF : 11 월에 저는 4 주 동안 핀란드에 가서 Angry Birds가 반응 형 디자인을 사용하여 전자 상거래 사이트를 재 구축하고 기술, 디자인 및 UX 팀을위한 반응 형 워크숍을 2 일 동안 운영하는 것을 도왔습니다. 그 이후로 우리는 원격으로 함께 일하고 있습니다. 최고의 제품을 실험하고 만들 수있는 아이디어와 리소스가 모두 있다는 것은 정말 신나는 일입니다. 저는 또한 새로운 Magento 개발자 인증 트랙에 기여하고 있으며 4 월에 다가오는 Imagine Ecommerce 컨퍼런스를위한 두 개의 프레젠테이션을 작성했습니다. 짧은 시간에 몇 가지 새로운 제품과 서비스에 대해 고민하고 있습니다.
.net : 작년에 가장 자랑스러운 업적은 무엇입니까?
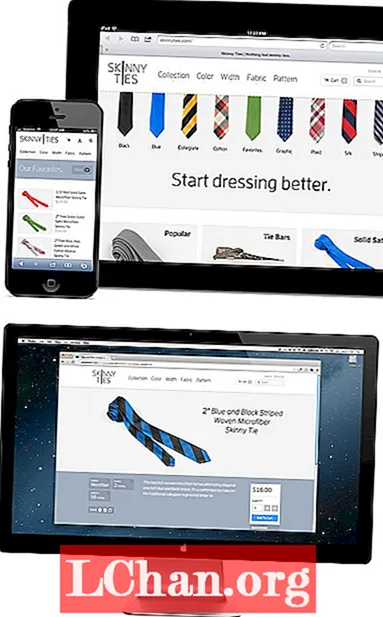
BF : 작년에 전자 상거래를위한 반응 형 디자인에 대한 첫 연설을했습니다. 접근 방식은 그 전에는 거의 레이더에 없었으며 입증되지 않았습니다. 업계는 모바일 전용 사이트와 네이티브 앱을 추진하고있었습니다. 나는 스키니 타이를 위해 이것을 5 개월 깊이 실행했고 우리가 옳은 일을하고 있다는 신뢰를 지속적으로 회복해야했습니다. 그들은 가족 소유의 작은 회사이며이 전략에 많은 위험을 감수했습니다.
Skinny Ties의 재 출시는 엄청난 성공을 거두었으며이를 입증했습니다. 수익은 다른 모든 측정 항목과 마찬가지로 42 % 증가하고 계속 유지되었습니다. 반응 형 디자인이 뉴스 사이트를 넘어서 실행 가능하고 매우 수익성이 높은 옵션임을 보여주었습니다. 그 반응은 압도적이며 제게 문을 열었지만 제 고객의 비즈니스를 정말로 변화 시켰습니다. 그것이 제가 프로젝트에 대해 가장 기억하는 부분입니다.

매트 후작

온라인 : 윌토
일: 필라멘트 그룹의 개발자.
기반 : 매사추세츠 주 보스턴
웹에 들어갔다 : 25
전문 분야: CSS 부두, 그리고 저는 때때로 약간의 JavaScript를 작성하는 것으로 알려져 있습니다.
.net : 어떻게 웹에 들어갔습니까?
MM : 나는 막 다른 소매업을 그만두고 동부 해안에서 목적없이 히치 하이킹을하는 데 몇 달을 보낸 후이 공연에 우연히 빠져 들었다.
.net : 최근에 어떤 작업을 하셨나요?
MM : 클라이언트 작업, 더 자주. 일부 먼지가 해결되면 jQuery Mobile 기여를 정상으로 되돌릴 수 있기를 기대하고 있습니다.
.net : 작년에 가장 자랑스러운 업적은 무엇입니까?
MM : 저는 반응 형 이미지 커뮤니티 그룹에서 수행 한 작업에 대해 매우 자랑스럽게 생각합니다. 사용 사례 및 요구 사항 문서와 그림 확장 사양을 몇 달 전 First Public Working Draft로 변경했습니다. 나는 내가 A List Apart에 게시 할 수 있다는 사실에 여전히 경외심을 가지고 있으며 (내가 무슨 말을하는지 알고있는 것처럼) 필라멘트 그룹의 나머지 승무원들과 함께하기 위해 최선을 다했습니다.

로라 칼백

온라인 : laurakalbag.com, @laurakalbag
일: 디자이너
기반 : 써리
웹에 들어갔다 : 일반 사용자로서 15. 디자이너로서 18 세 정도
전문 분야: 웹 디자인, 프론트 엔드 개발, 일러스트레이션 및 아이콘
.net : 어떻게 웹에 들어갔습니까?
LK : 나는 기억할 수있는 한 오랫동안 미술과 그림에 빠져 있었고 어릴 때부터 그래픽 디자이너가되고 싶었습니다. 교육에서 그래픽 디자인을 공부하기 시작하면서 웹 디자인을 발견했습니다. 저는 웹이 디자이너와 사용자 모두에게 제공하는 자유를 좋아했습니다. 나는 또한 새로운 이민자를 돕기 위해 길을 잃은 공유 커뮤니티와 사랑에 빠졌습니다. 지난 8 년 동안 저는 웹에 매료되었습니다.
.net : 최근에 어떤 일을 하셨나요?
LK : 저는 항상 한 번에 두세 개의 프로젝트를 진행하고 있습니다. 최근 33 Digital과 함께 Hotels.com Hotels Price Index 미니 사이트 작업을 마쳤습니다. 그들은 아름다운 인쇄 문서를 디자인했고 저는 문서의 첫 번째 웹 버전으로 바꾸고 반응 형으로 만드는 작업을 맡았습니다. 인쇄 품질의 느낌을 그대로 유지하고, 작은 뷰포트에서 그래프와 인포 그래픽을 쉽게 소화 할 수 있도록하고, 마감일이 촉박 한 동안에도 여전히 고유 한 과제로 가득 차있었습니다. 우리는 우리가 성취 할 수있는 것에 대해 현실적이어야했습니다.
저는 또한 3 명의 환상적인 학생들과 함께 멘토링 프로젝트를 진행하고 있습니다. 프리랜서로서 이러한 결정을 다른 사람들에게 심도있게 정당화 할 필요가 거의 없기 때문에 특정 프로세스와 도구를 사용하는 이유를 이해하려고 노력하면서 작업 방식을 검토하게되었습니다.
.net : 작년에 가장 자랑스러운 업적은 무엇입니까?
LK : 지금까지 제 한 해의 하이라이트는 브라이튼의 Responsive Day Out에서 연설했습니다. 웹 개발에 대해 처음으로 배운 사람들과 제가 사랑하고 존경하는 다른 많은 사람들을 가르쳐 준 사람들이 있었기 때문에 아마도 가장 무서웠을 것입니다.

안젤리나 파브로

온라인 : 안녕하세요.
일: Steamclock Software의 기술 리드 / 소프트웨어 엔지니어
기반 : 밴쿠버, BC, 캐나다
웹에 들어갔다: 8. Angelfire에서 10 살 때 처음으로 웹 사이트를 만들었습니다. 당시 제가 가장 좋아하는 동물 인 돌고래의 덕목을 칭찬했습니다.
전문 분야: 프런트 엔드 구현, 사용자 경험 디자인 및 프로그래머 교육에 중점을 둔 풀 스택 웹 개발
.net : 어떻게 웹에 들어갔습니까?
AF : 인터넷은 제가 자라면서 가장 편한 시간을 보내는 장소 였기 때문에 모자를 걸 수있는 공간을 만들어야겠다고 생각했습니다. 아주 어린 안젤리나에게 웹 사이트를 만들 겠다는 생각은 마치 내 집을 짓는 것과 같았습니다. 그냥 그렇게했고 그 이후로 계속 붙어 있습니다.
.net : 최근에 어떤 작업을 하셨나요?
AF : 저는 Fortune 500 대 기업에서 5 주 동안 PhoneGap 개념 증명 앱을 구축하여 기술을 탐색하고 대규모 프로젝트에 투자하는 것이 적합한 지 확인했습니다. 5 주간의 멋진 자바 스크립트 였고 마침내 Backbone.js로 작업 할 수있는 기회를 얻었습니다.
그 직전에 저는 Objective C에서 iOS 앱으로 작업하고있었습니다 (가끔 네이티브 작업은 모든 웹 개발자가 언젠가는 경험해야 할 중요한 패러다임 대비를 제공합니다). 인터넷의 3D지도에 대한 시각적 추적 경로를 생성하기 위해 원시 소켓에 액세스하지 않고 장난감 추적 경로 구현.
.net : 작년에 가장 자랑스러운 업적은 무엇입니까?
- FH : 저는 JSConf EU, CascadiaJS, Copenhagen JS 및 Firefox OS Hack Day에서 Shadow DOM 및 웹 구성 요소와 같은 새로운 웹 기술에 대해 이야기하고 개발자에게 새로운 애플리케이션 디자인 패턴을 가르치고 장려했습니다. 저는 5 월에 JSConf US에서 연설 할 예정이며 아직 발표자 목록을 공개하지 않은 몇 가지 다른 컨퍼런스에서도 연설 할 예정입니다.
- JSConf EU의 저의 강연은 많은 개발자가 Shadow DOM에 대해 배우는 데 도움이되었습니다. YouTube 컨퍼런스에서 가장 인기있는 강연이었습니다.
- 나는 내가 일하는 회사가 우리 코드의 일부를 오픈 소스하도록 확신했다. 이제 우리는 더 많은 것을 오픈 소스 할 것입니다!
- 저는 국제 우주 앱 챌린지의 밴쿠버 지부를 성공적으로 조직했습니다.
- 저는 The Polyglot (Un) Conference 운영을 돕기 위해 자원했습니다. 올해 저는 컨퍼런스로 이어지는 튜토리얼 세션을 조직하는 것을 돕고 있습니다.
- 저는 숙녀 학습 코드를위한 JavaScript, HTML 및 CSS를 가르치고 있으며, 제가 할 수있는 거의 모든 다른 이벤트에 대해 멘토링을했습니다. 저는 4 월에 사이먼 프레이저 대학교의 평생 연구 프로그램을 가르치고 있습니다.
- 저는 Vancouver JavaScript 모임 인 VanJS의 공동 주최자가되었습니다.
- 나는 Pastry Box Project에 글을 쓰도록 초대 받았는데, 당신은 매달 말쯤에 내 생각을 잡을 수 있습니다.
- 나는 프론트 엔드 캡슐화에 .net을 사용하여 웹에 첫 번째 기술 기사를 게시했습니다.
- 나는 더 잘 듣는 법을 배웠다.
... 물론 저는이 상 후보에 올랐습니다. 감사합니다. 지금까지 해주신 지원에 감사드립니다.

잭 프랭클린

온라인 : jackfranklin.co.uk, @Jack_Franklin
일: 소프트웨어 엔지니어, Kainos
기반 : 런던
웹에 들어갔다 : 14
전문 분야: JavaScript, 특히 jQuery, Backbone과 같은 라이브러리와 많은 Ruby 작업을 많이 수행하지만
.net : 어떻게 웹에 들어갔습니까?
JF : 내가 14 살이었을 때 뛰었던 축구 클럽은 웹 사이트가 필요했고 아버지는 자원했습니다! 그런 다음 그와 함께 HTML과 CSS를 배웠고, JavaScript에 갇히기 전에 PHP를 시작했습니다. 내가 가장 즐거웠 던 것이 곧 명백 해졌다.
.net : 최근에 어떤 작업을 하셨나요?
JF : 저는 제 블로그 JavaScript Playground에서 새로운 콘텐츠를 얻기 위해 영원히 싸우고 있습니다. 이것은 제가 2012 년 4 월에 시작한 블로그로 그 이후로 계속 강세를 보이고 있습니다. 백 로그에는 정리가 필요한 기사가 많이 있습니다. 2013 년을위한 저의 프로젝트는 Upfront Podcast, 저와 함께 주간 웹 개발 팟 캐스트이며 Ben Howdle의 공동 주최자이자 게스트이기도합니다. 지금까지 9 개의 에피소드를 녹화했지만 아직 금요일 출시일을 놓치지 않았습니다. 피드백도 환상적이었습니다. 또한 Event Handler를 사용하여 워크숍을 진행했으며 지금까지 명령 줄 도구에 대한 하나의 워크숍을 운영했으며, 앞으로 몇 달 동안 특히 다양한 Node.js 관련 사항을 살펴볼 예정입니다.
.net : 작년에 가장 자랑스러운 업적은 무엇입니까?
JF : 2012 년 7 월에 저는 책을 쓰기 위해 접근했고 2 월에 그 책을 jQuery 시작, 게시되었습니다! JavaScript 나 jQuery를 한 번도 해본 적이 없지만 저만의 스타일로 쓴 사람들을위한 책입니다. 많은 사람들이 제 블로그 기사에서 좋아하는 것 같습니다. 나는 그것이 일련의 기사처럼 흐르기를 원했고 그렇게되기를 바랍니다. 또한 jQuery가 구축 된 기본 언어에 대한 더 많은 지식을 사람들에게 제공하기 위해 jQuery와 함께 바닐라 JavaScript를 약간 다루려고 시도했습니다. 제가 해본 것 중 가장 힘든 일 중 하나 였고 늦은 밤에 글을 쓰고 주말을 포기하는 일로 이어졌지만 그만한 가치가있었습니다.

에단 레스 닉

온라인 : www.ethanresnick.com, @ studip101
일: 프리랜서 디자이너 겸 개발자, NYU 학생. 가장 최근에 Huffington Post에서 일함
기반 : 뉴욕
웹에 들어갔다 : 14
전문 분야: UX 디자인, 콘텐츠 전략, 프론트 엔드 프로그래밍
.net : 어떻게 웹에 들어갔습니까?
ER : 저는 컴퓨터에 대한 일반적인 관심 때문에 HTML / CSS를 다루기 시작했습니다. 하지만 제 기술이 향상됨에 따라 웹 작업은 기술 이상의 재미를 얻었습니다. 제 프로젝트 아이디어에 생명을 불어 넣을 수있는 방법을 제공했고, 성장할 것이라고 상상했던 것을 보는 것보다 더 보람있는 것은 없었습니다. 내 앞에서. 나는 푹 빠졌다. 그 후, 가능한 최고의 사이트를 만드는 것이되었습니다.
.net : 최근에 어떤 일을 하셨나요?
ER : 학교, 대부분; 저는 NYU에서 디자인을 공부하고 있습니다. 하지만 다른 사람들이 UX에 들어갈 수 있도록 디자인 워크숍 시리즈를 이끌고 있습니다. 그 외에 올해는 주로 낡은 끝을 정리하고 내 생각을 정리하는 것이 었습니다. 그런 맥락에서 저는 반응 형 레이아웃을 구현하기위한 몇 가지 새로운 아이디어를 가지고 놀고있는 제 사이트의 예비 디자인을 시작했고 더 많은 글을 작성하려고 노력하고 있습니다.
.net : 작년에 가장 자랑스러운 업적은 무엇입니까?
ER : 저는 재능있는 Robert Gorell의 감독하에 Huffington Post에서 한 일이 매우 자랑 스럽습니다. 30,000 명의 HP 블로거가 기사를 제출하는 데 사용하는 인터페이스를 재 설계했습니다. 곧 출시 될 새 인터페이스는 블로거에게 훨씬 빠르고 즐겁고 더 나은 게시물을 작성하도록 장려합니다. 또한 개선 된 현미경 및 UI 디자인을 통해 일반적인 블로거 질문 / 관심 / 혼란을 선점함으로써 Huffington Post 편집자와 기술 지원 팀을 반복적 인 작업에서 구해야합니다.

티아고 페드 라스

온라인 : tiagopedras.com, @tiagopedras
일: 웹 디자이너 / 교사
기반 : 포르투, 포르투갈
웹에 들어갔다 : 16
전문 분야: 인터페이스 디자인, 프론트 엔드 개발, 백엔드 개발, 스타트 업 어드바이저 / 멘토
.net : 어떻게 웹에 들어갔습니까?
TP : 처음으로 웹이 작동하는 것을 보았을 때 마법처럼 느껴졌습니다. 14 살 정도 였나 봐요. 그리고 저는 제 동기가 무엇인지 잘 모르겠지만 몇 년 후 아버지가 저에게 첫 모뎀을 주셨을 때 제가 아는 몇 개의 웹 사이트를 탐색하기 시작했습니다. 그리고 어떻게 작동하는지 알아 내야 만했습니다. 나란히있는 멋진 디자인과 코드보기로 Frontpage를 사용하여 태그가 무엇인지, 무엇을 의미하는지 이해할 수 있었던 것을 기억합니다. 그때부터 저는 Flash 4를 탐색하기 시작했고 잠시 후 CSS가 등장하여 제가 사용하던 방식을 바 꾸었습니다. 나중에 야 'artikboy'라는 별칭으로 첫 웹 사이트를 만들었습니다 (요즘 특별히 자랑스럽지 않습니다).
.net : 최근에 어떤 일을 하셨나요?
TP : 동시에 여러 클라이언트 프로젝트를 진행하고 있습니다. 일부는 공개 할 수 없지만 '이전 / 사후'유형의 분석이 진정으로 가치가있는 프로젝트를 처리하고 있습니다. 그리고 그것은 저를 정말 자랑스럽게 생각합니다. 그중 하나 (작업 진행 중)는 Feel At Home In Lisbon입니다.
.net : 작년에 가장 자랑스러운 업적은 무엇입니까?
TP : 나를 가장 자랑스럽게 여기는 순간은 올해 초 1 월에 일어났다. 먼저 대학원생이 자신의 작품을 세상에 발표하는 모습을 보게되었고, 실제로 성공할 수있는 매우 잘 실행되는 웹 앱 3 개를 포장했습니다 (즉, 가까운 장래에 마지막 종소리와 휘파람을 개발하는 경우).
두 번째는 큰 컨퍼런스 인 New Adventures에서 제 초연이었습니다. 작년에 사이먼 콜린 슨을 만난 것은 큰 기쁨이었고, 우리 지역에서 열린 그처럼 사랑받는 컨퍼런스의 최신판에 초대 된 것이 얼마나 영광 이었는지 상상하실 수 있습니다. 교육과 관련하여 제가 지금까지 작업해온 모든 것을 검증하는 방법과 같은 훌륭한 피드백을받은 것은 깨달음의 순간처럼 느껴졌습니다.

투표하려면 여기를 클릭하세요!